WebGL Установка и настройка
Технически, вам не нужно ничего, кроме браузера, чтобы начать разработку на WebGL. Зайдите на jsfiddle.net, jsbin.com или codepen.io и просто начните выполнять уроки.
На всех указанных ресурсах при желании можно добавлять внешние скрипты через
пару тегов <script src="..."></script>.
Но здесь не без ограничений. WebGL имеет более строгие ограничения по сравнению с Canvas2D при загрузке изображений - вы не сможете запросто использовать изображения по всему интернету. Кроме того, работа будет идти быстрее, когда всё находится на локальной машине.
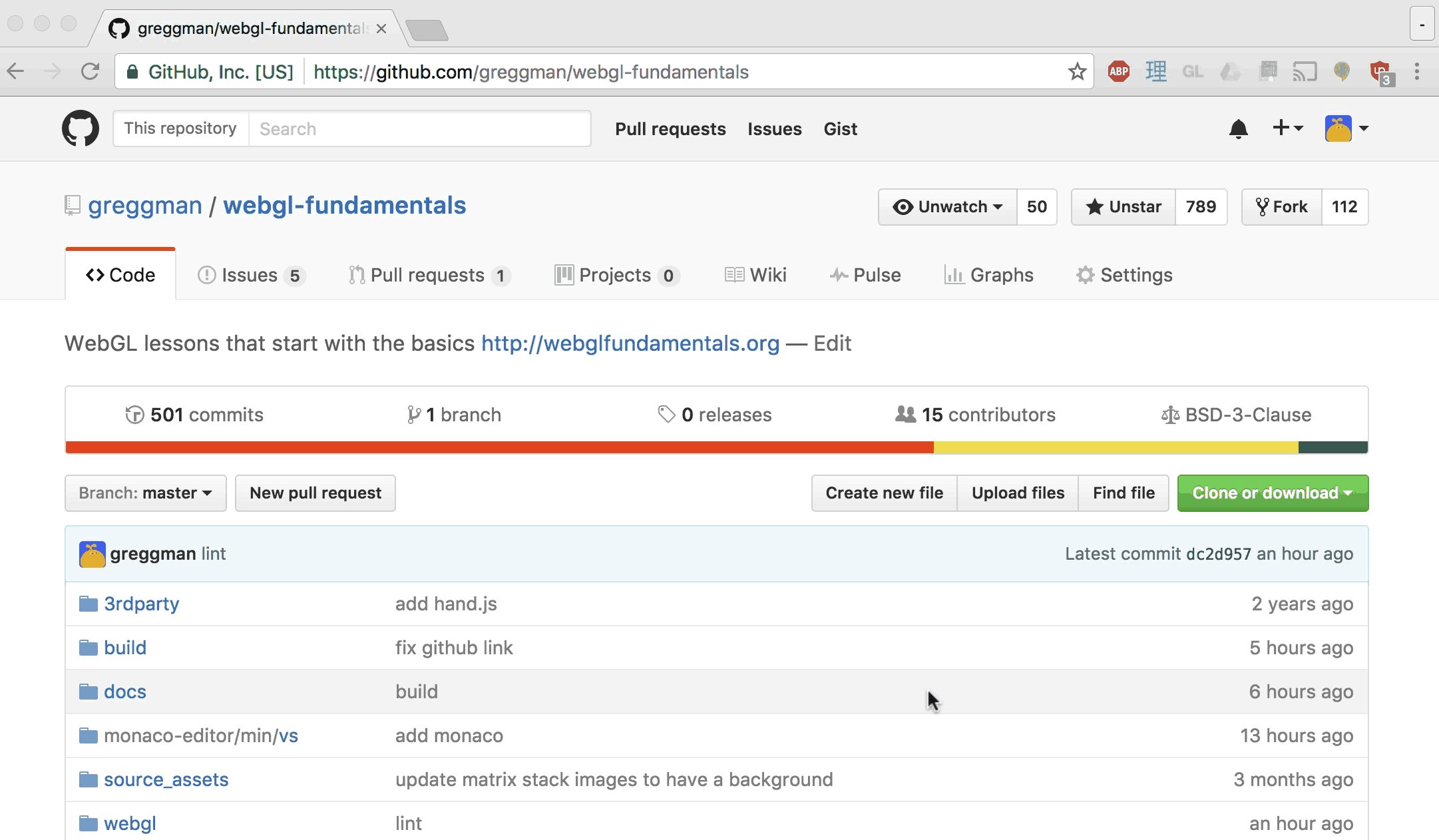
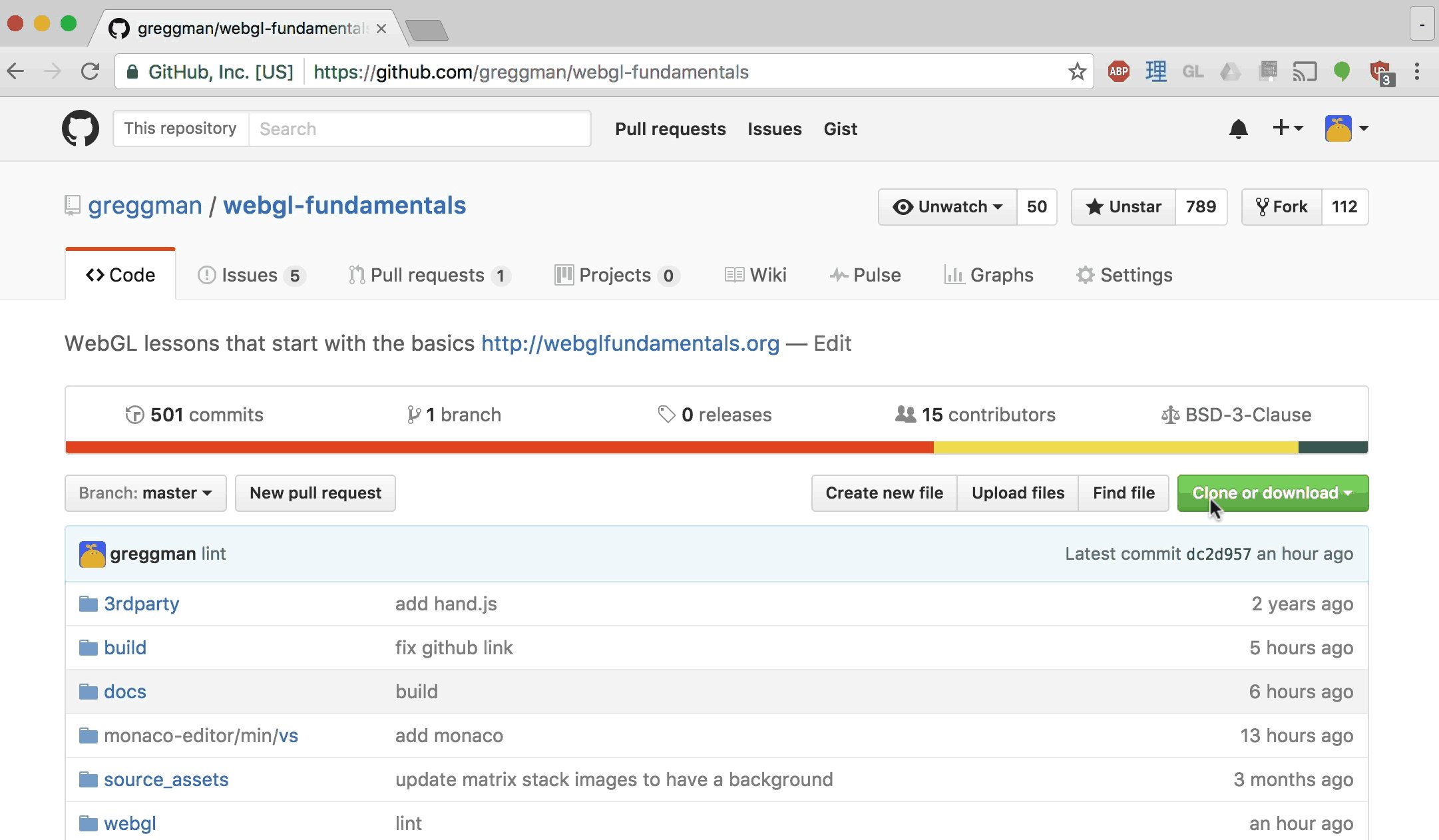
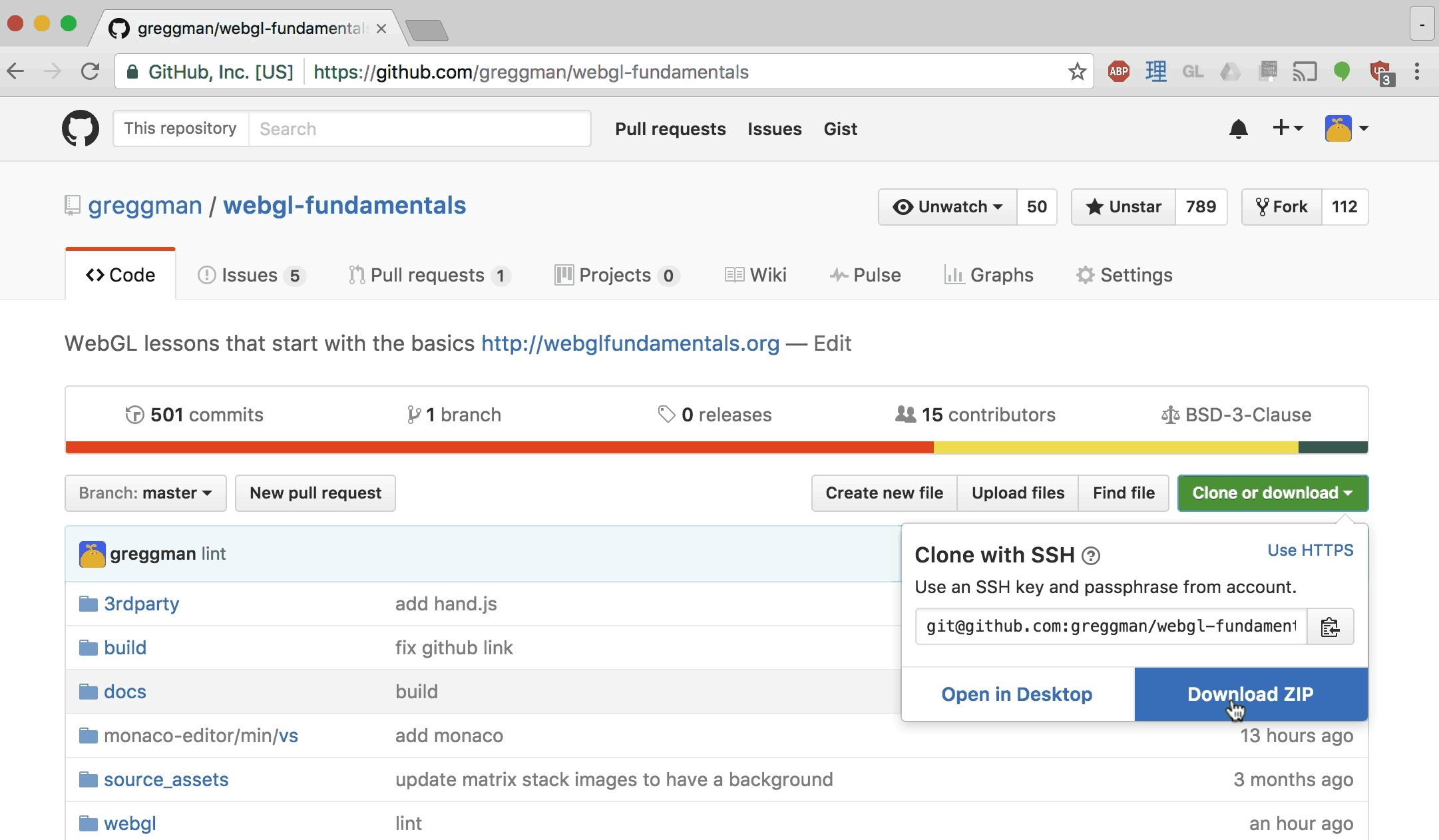
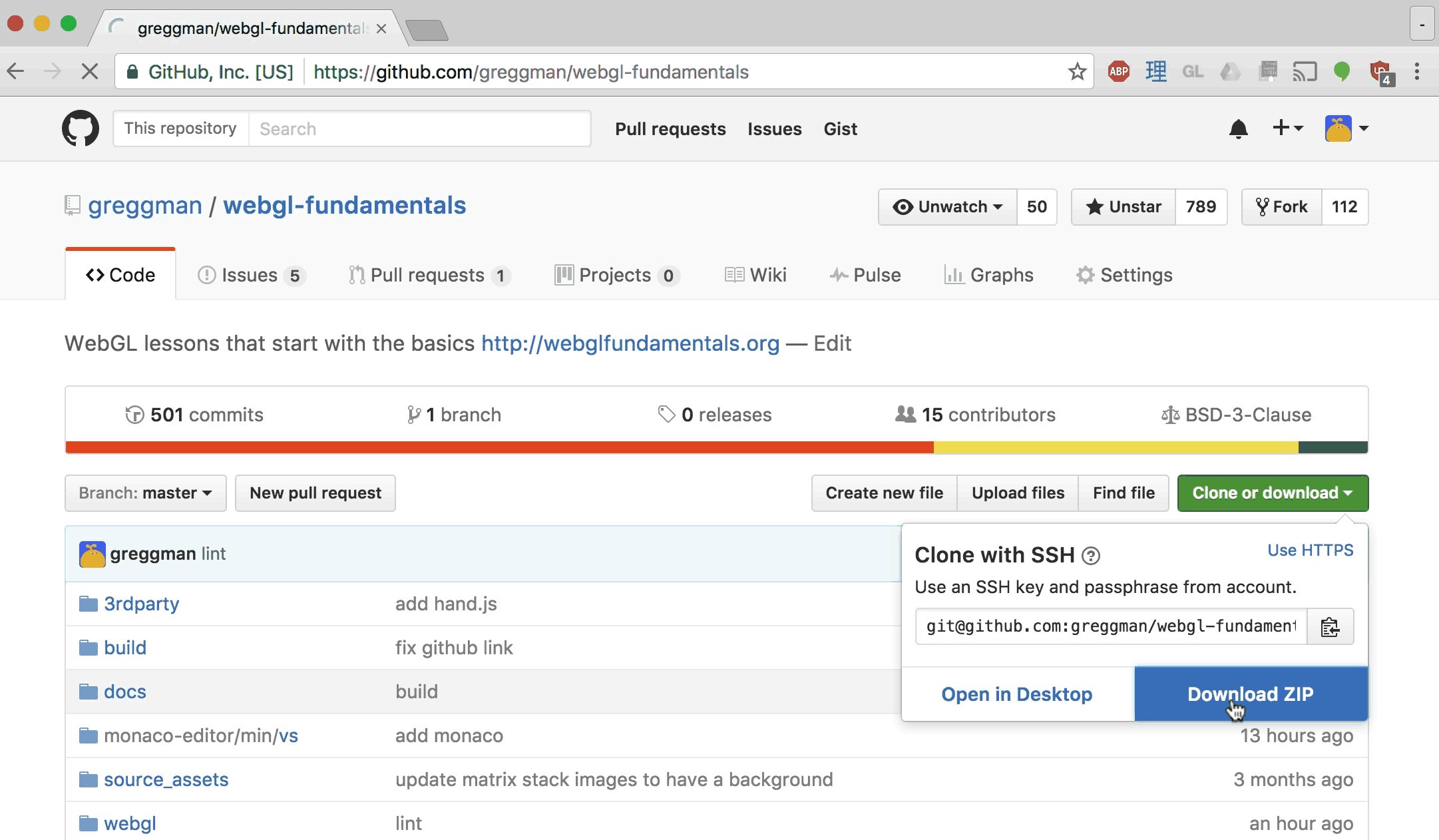
Предположим, что вы хотите запускать и редактировать примеры с этого сайта. Для начала нужно скачать сам сайт по этой ссылке.

Распакуйте архив в какую-нибудь директорию.
Используем небольшой и простой веб-сервер
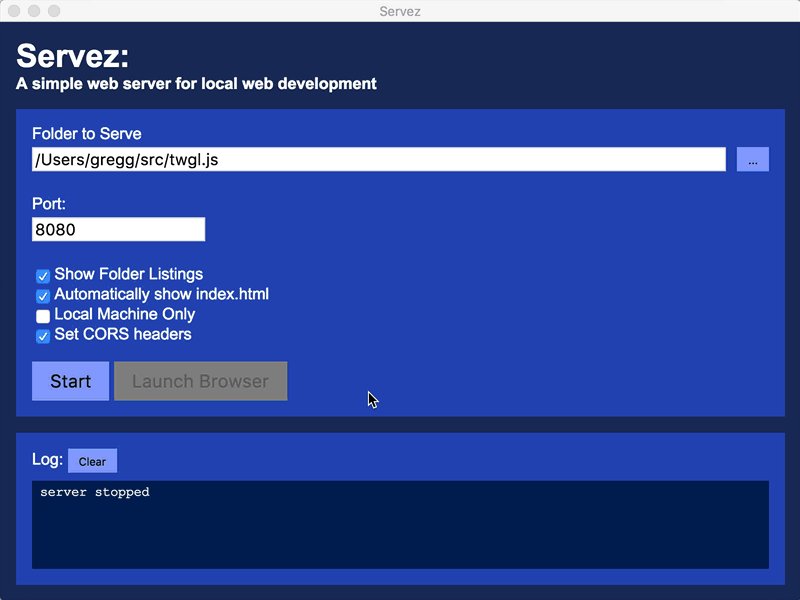
Вот один из очень простых серверов с интерфейсом под названием Servez.
Если вы используете браузер Chrome, есть ещё более простое решение. Вот небольшое расширение для chrome, которое выполняет роль веб-сервера

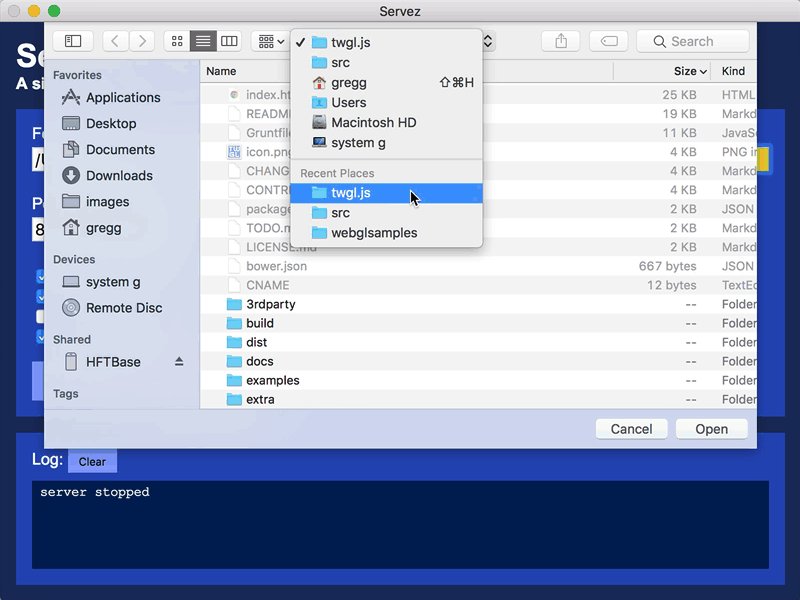
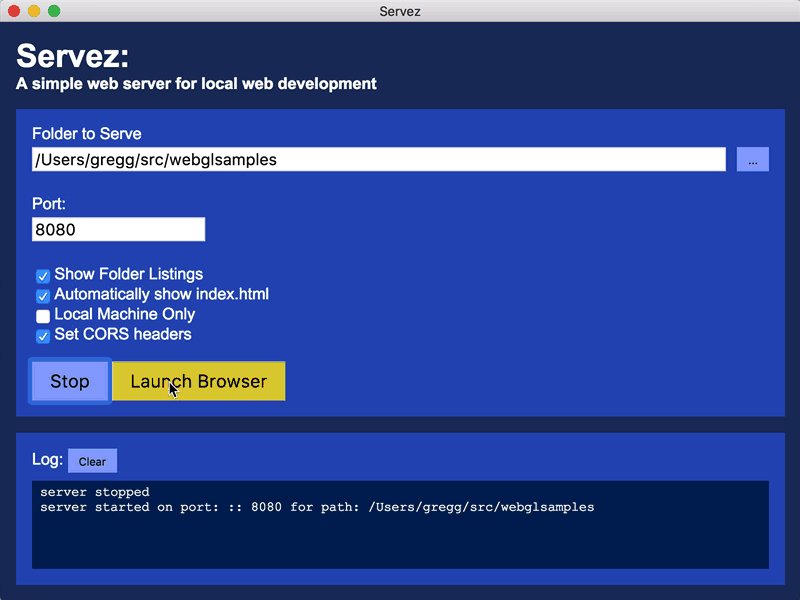
Просто укажите ему директорию с распакованными файлами, кликните на "Start", затем откройте
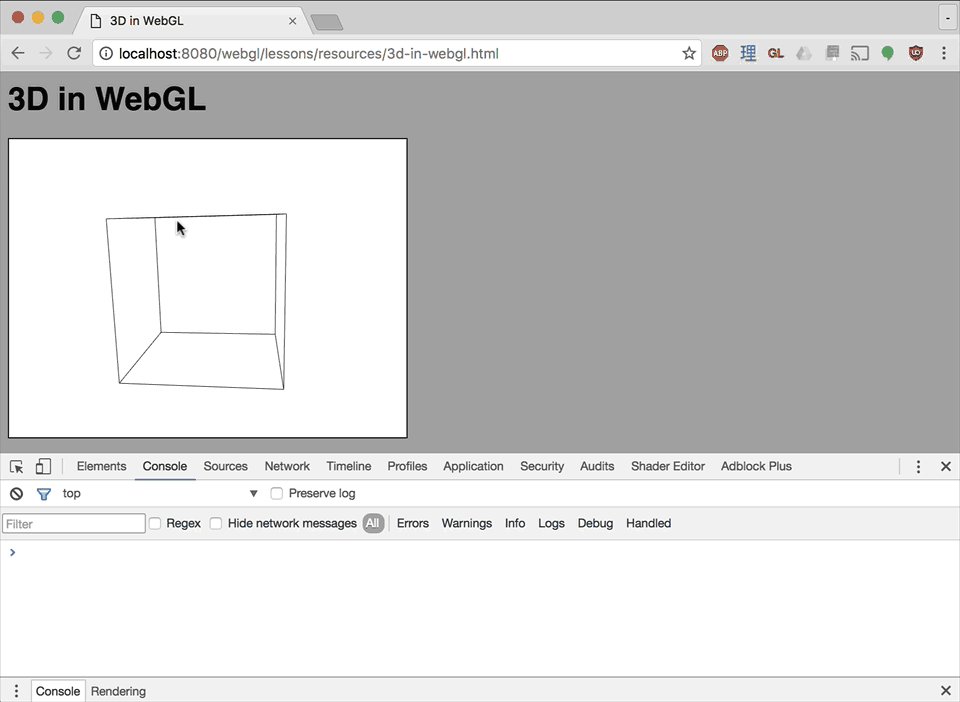
в браузере страницу http://localhost:8080/webgl/ и
найдите необходимый пример.
Если вы предпочитаете командную строку, то можно использовать node.js. Скачайте и установите его, затем откройте командную строку / консоль / терминал. На Windows установщик добавит "Командную строку Node", которую и нужно использовать.
Затем установите servez командой
npm -g install servez
Для OSX используйте
sudo npm -g install servez
А после установки запустите
servez путь/к/распакованным/файлам
На экране должно показаться что-то вроде

Теперь можно в браузере перейти по адресу http://localhost:8080/webgl/.
Без указания пути servez будет использовать текущую папку.
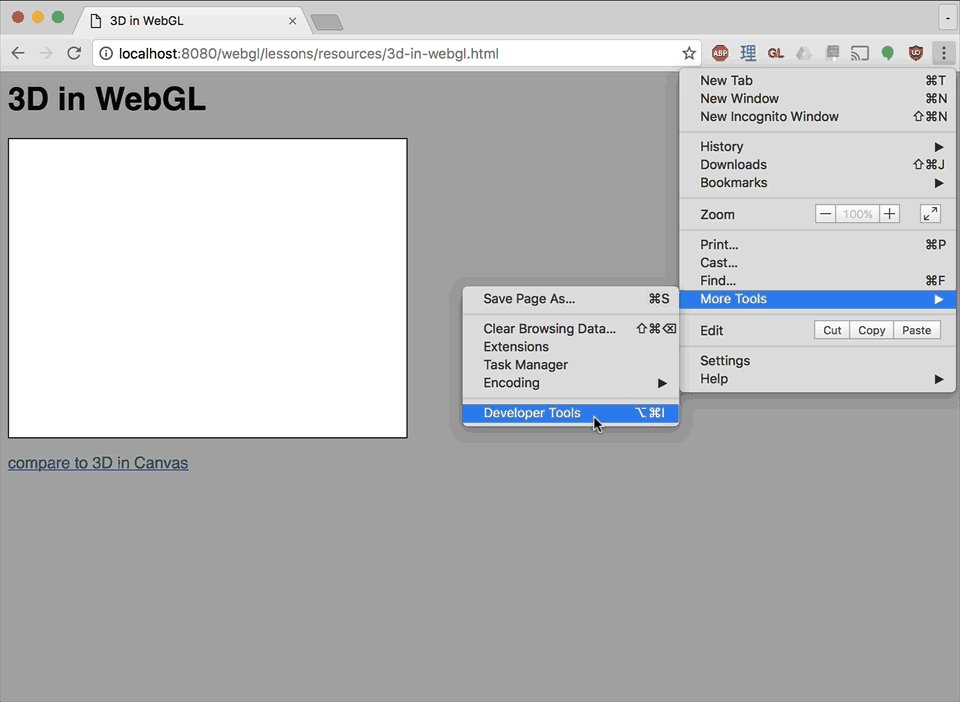
Использование инструментов разработки браузера
Большинство браузеров имеют встроенные инструменты разработки.

Документация для Chrome находится здесь, Для Firefox - здесь.
Посмотрите, как их можно использовать. В худшем случае всегда можно глянуть в консоль JavaScript. Если существует какая-то проблема, то скорей всего будет и сообщение об ошибке. Посмотрите внимательно на это сообщение, оно даст подсказку, где искать проблему.

Помощники WebGL
Также существуют разнообразные помощники / инспекторы для WebGL. Вот один из них для Chrome.

В Firefox тоже есть похожий.
Его нужно активировать в about:flags, также может потребоваться Firefox Developer Edition.
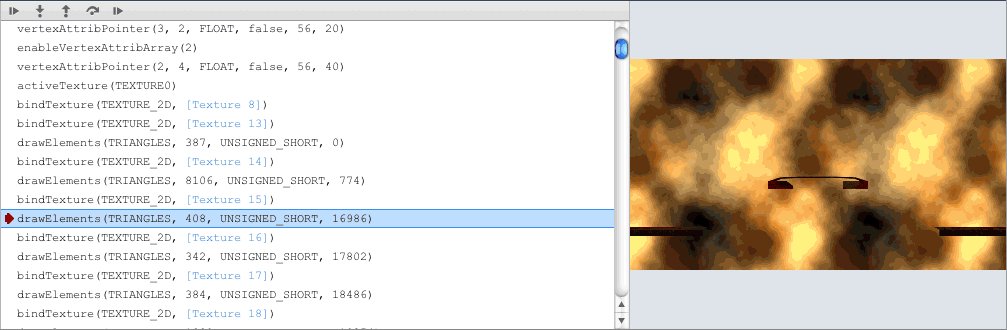
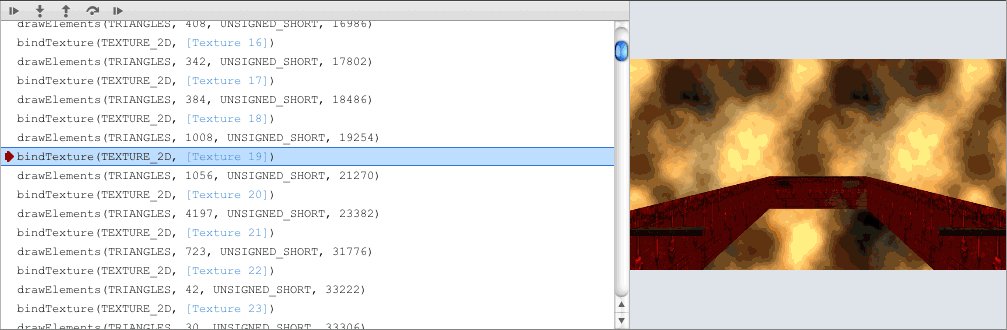
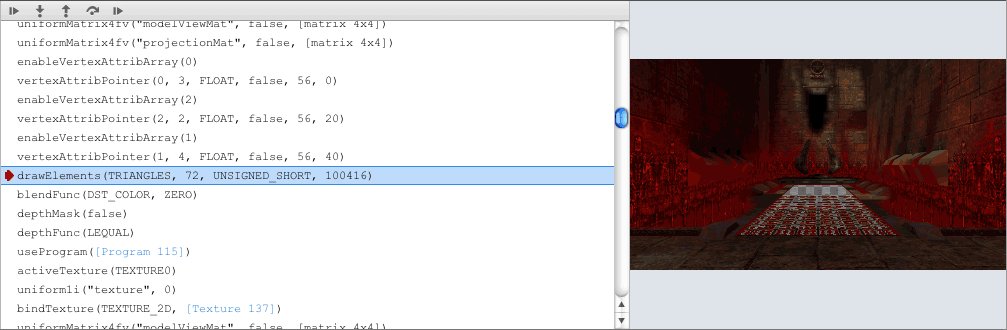
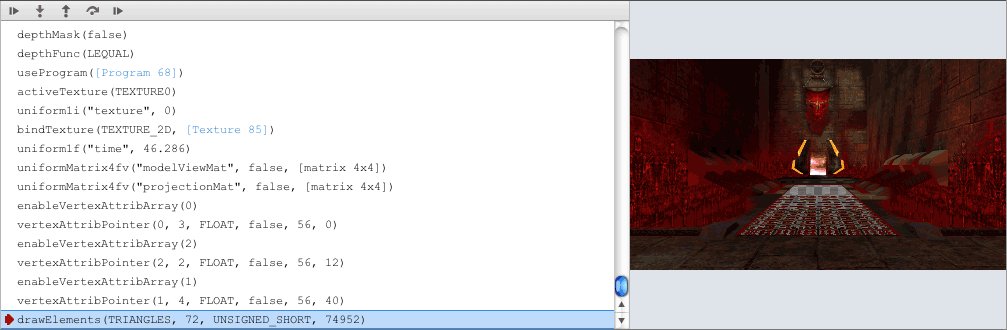
Они могут стать полезными, а могут и не стать. Большинство из них предназначены для анимированных сэмплов,
они могут захватывать кадр и показывают все вызовы WebGL, которые формируют этот кадр. Они отлично подойдут,
если уже что-то работает или если что-то работало и внезапно сломалось. Но от них мало проку, если у вас
проблемы при инициализации, или если вы не используете анимацию, где нужно отрисовывать каждый кадр.
Всё же они могут быть очень полезными. Я часто проверяю uniform-переменные при вызове отрисовки. Если я
вижу кучу NaN (NaN = Not a Number, то есть Не число), я проверяю код, отвечающий за установку этих
переменных, и нахожу ошибку.
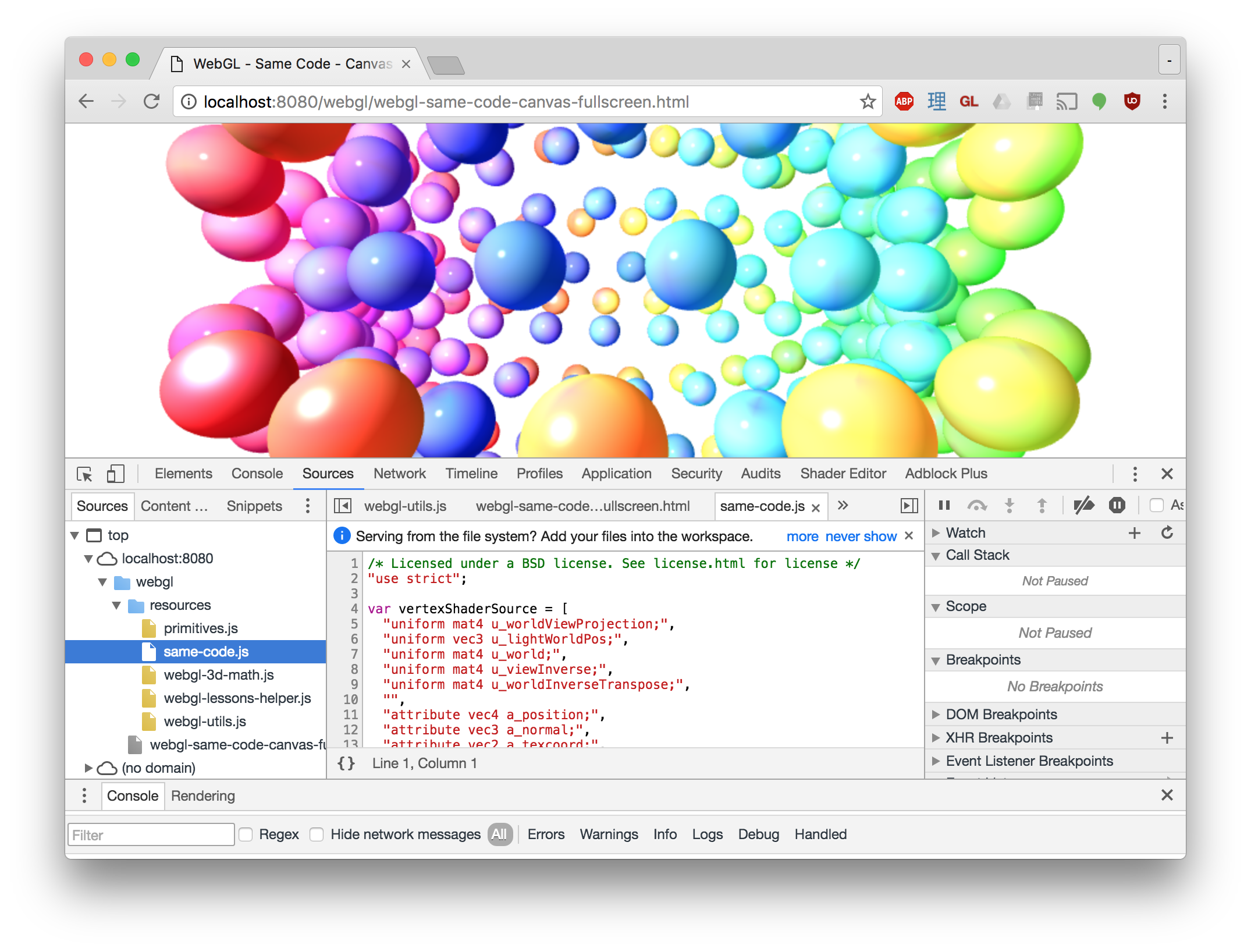
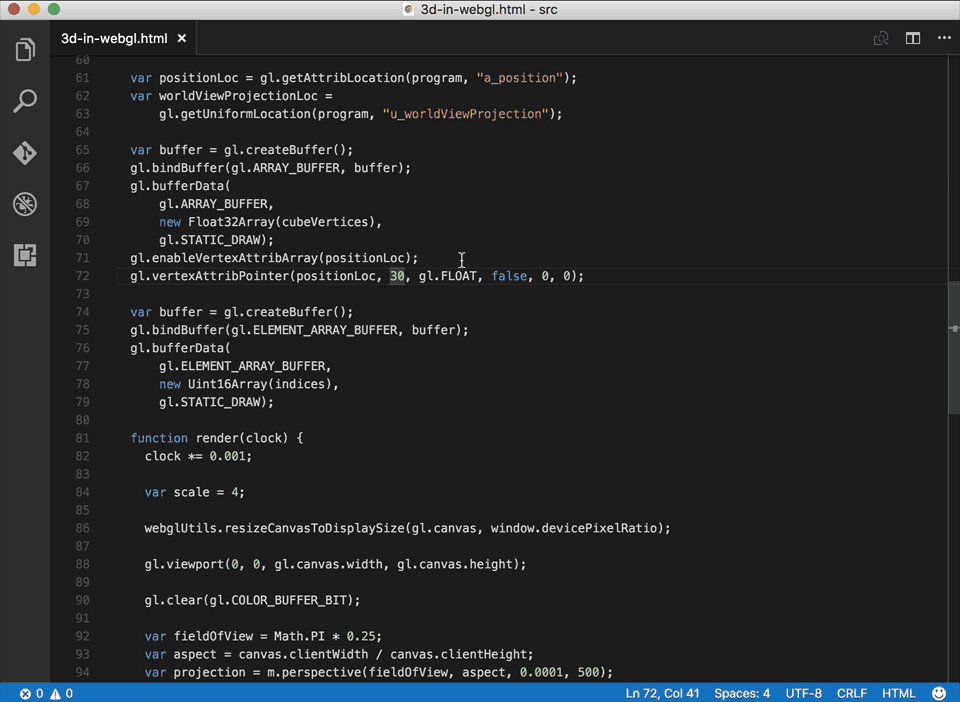
Инспектор кода
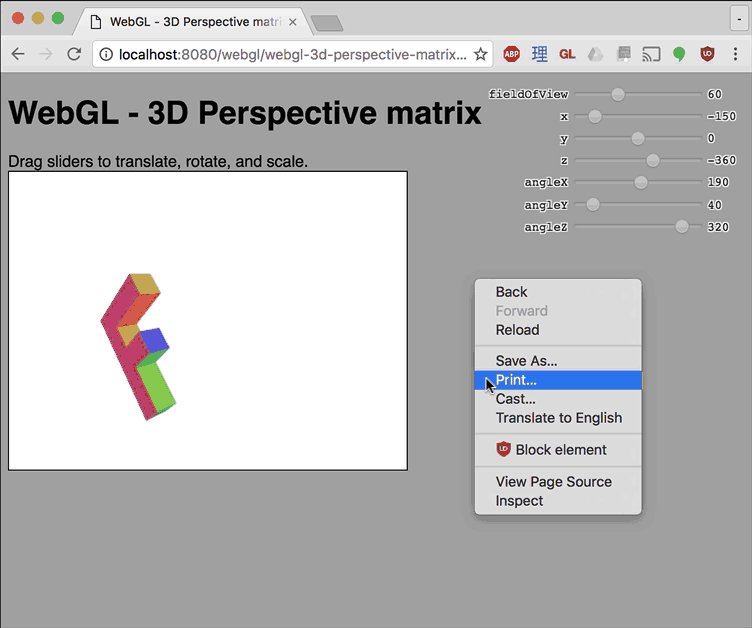
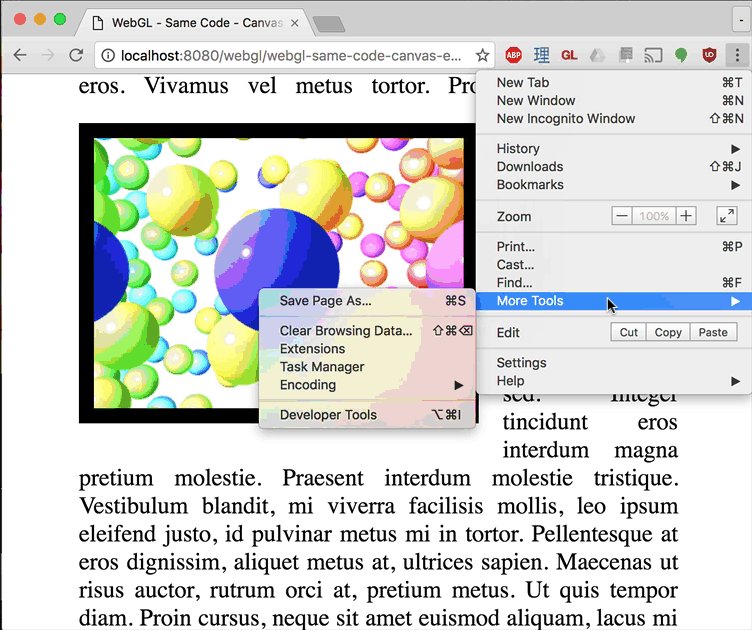
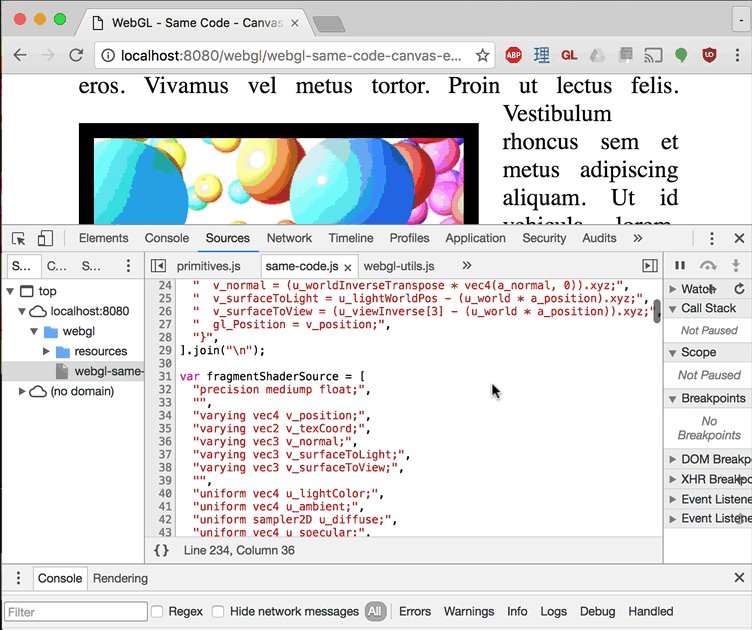
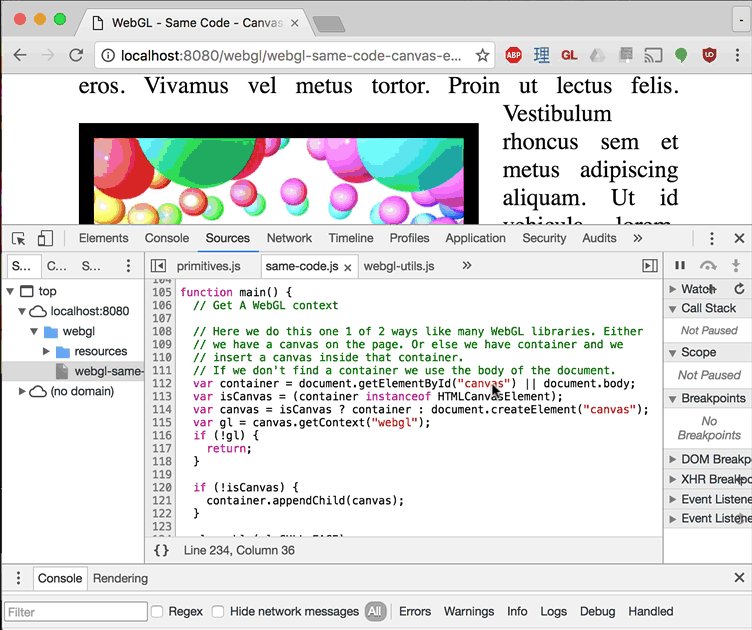
Также помните про инспектор кода. Мы можете запросто просмотреть исходный код.

Даже когда вы не можете кликнуть правой кнопкой на странице, или если код находится в отдельном файле, можно всегда просмотреть код через инструменты разработчика.

Приступаем к работе
Надеюсь, это поможет вам начать работу. Теперь обратно к урокам.