WebGL - Configuração e instalação
Techincamente você não precisa de nada além de um navegador web para desenvolver em WebGL. Acesse jsfiddle.net ou jsbin.com ou codepen.io e apenas comece a aplicar as lições aqui.
Em todos eles, você pode fazer referência a scripts externos, adicionando um
<script src =" ... "> </ script>
par de tags se você quiser usar scripts externos.
Ainda assim, existem limites. O WebGL tem restrições mais fortes do que o Canvas2D para carregar imagens, o que significa que você não pode acessar facilmente imagens da Web para o seu trabalho WebGL.
Além disso, é mais rápido trabalhar com tudo local.
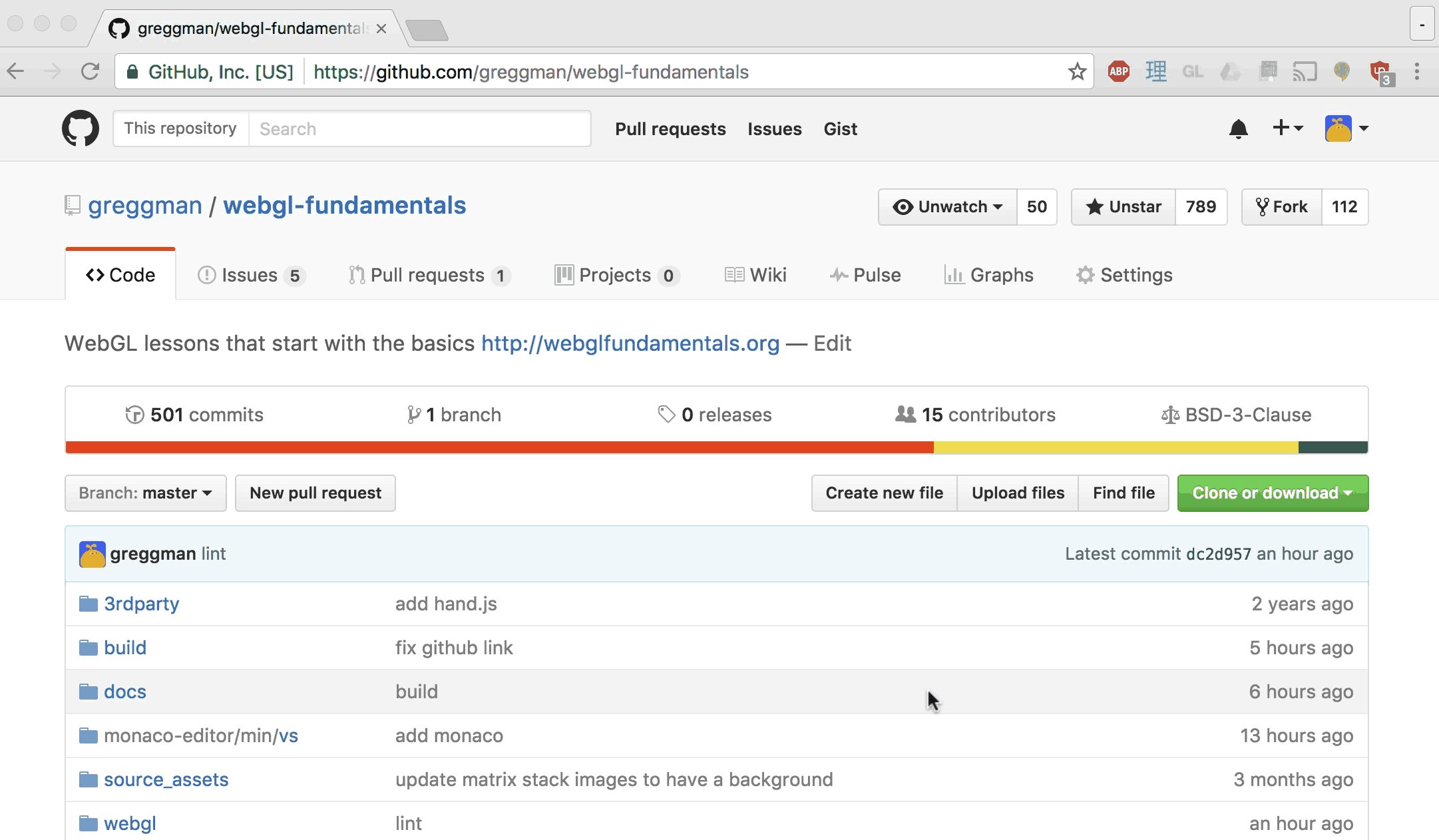
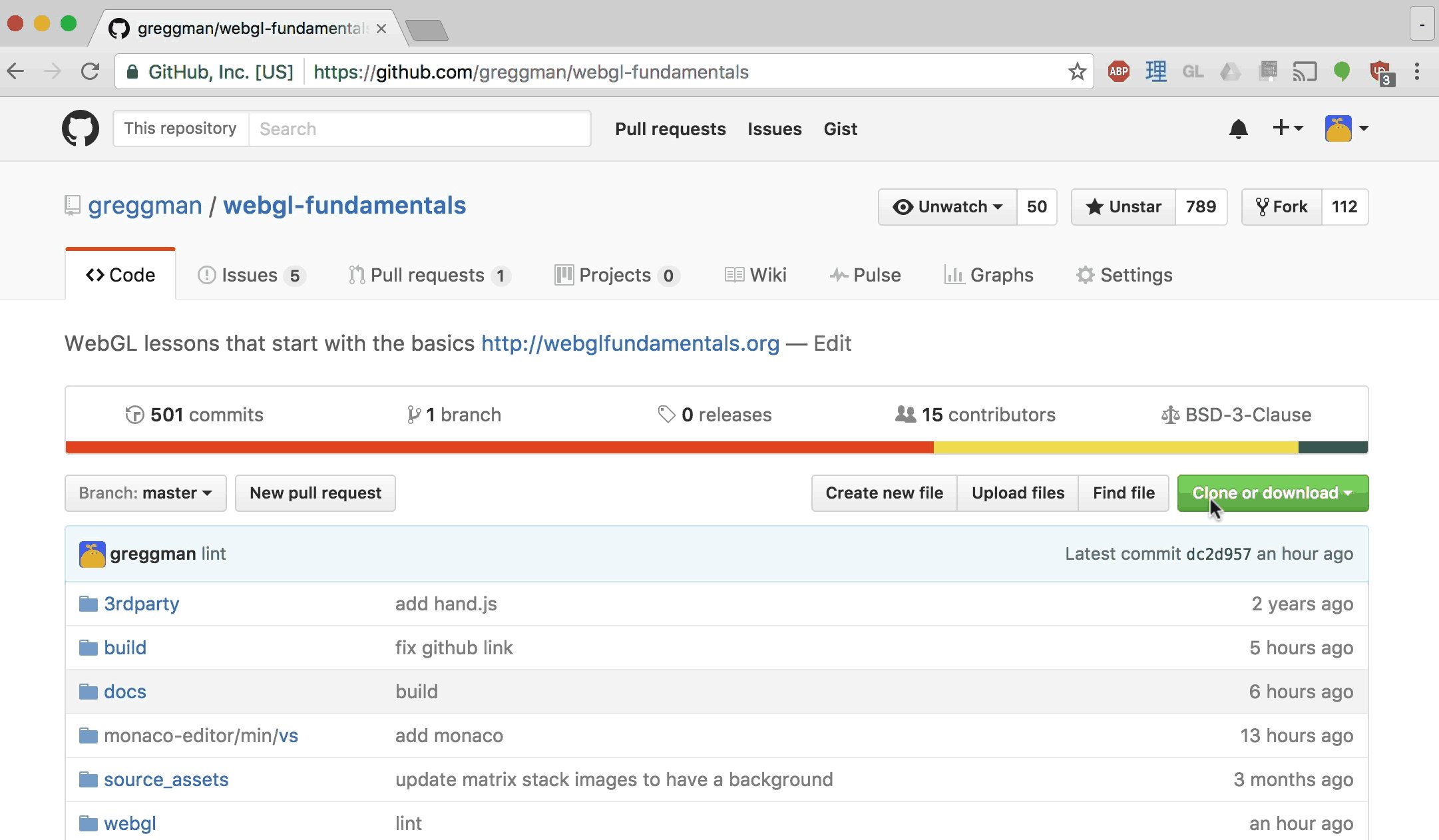
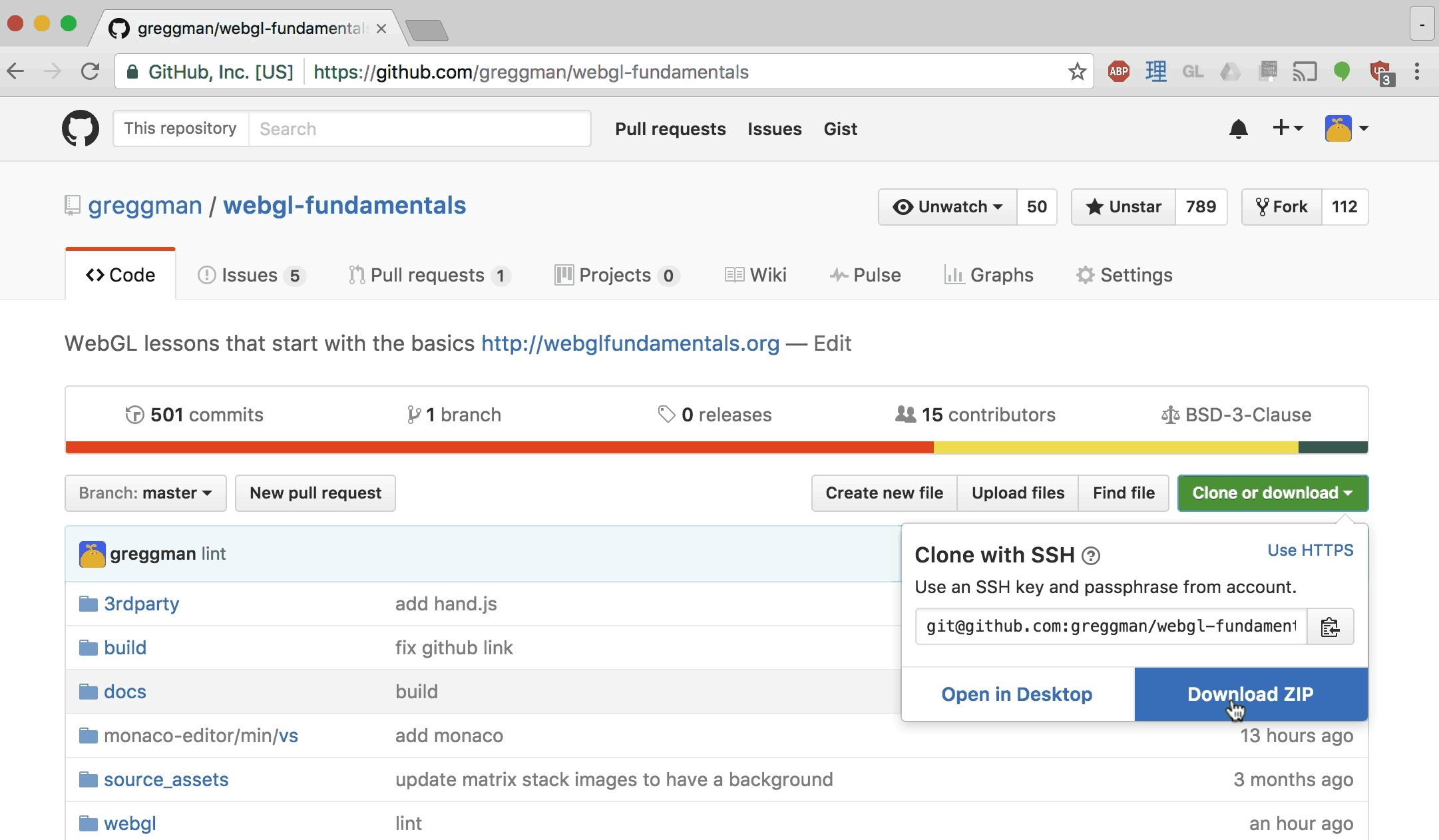
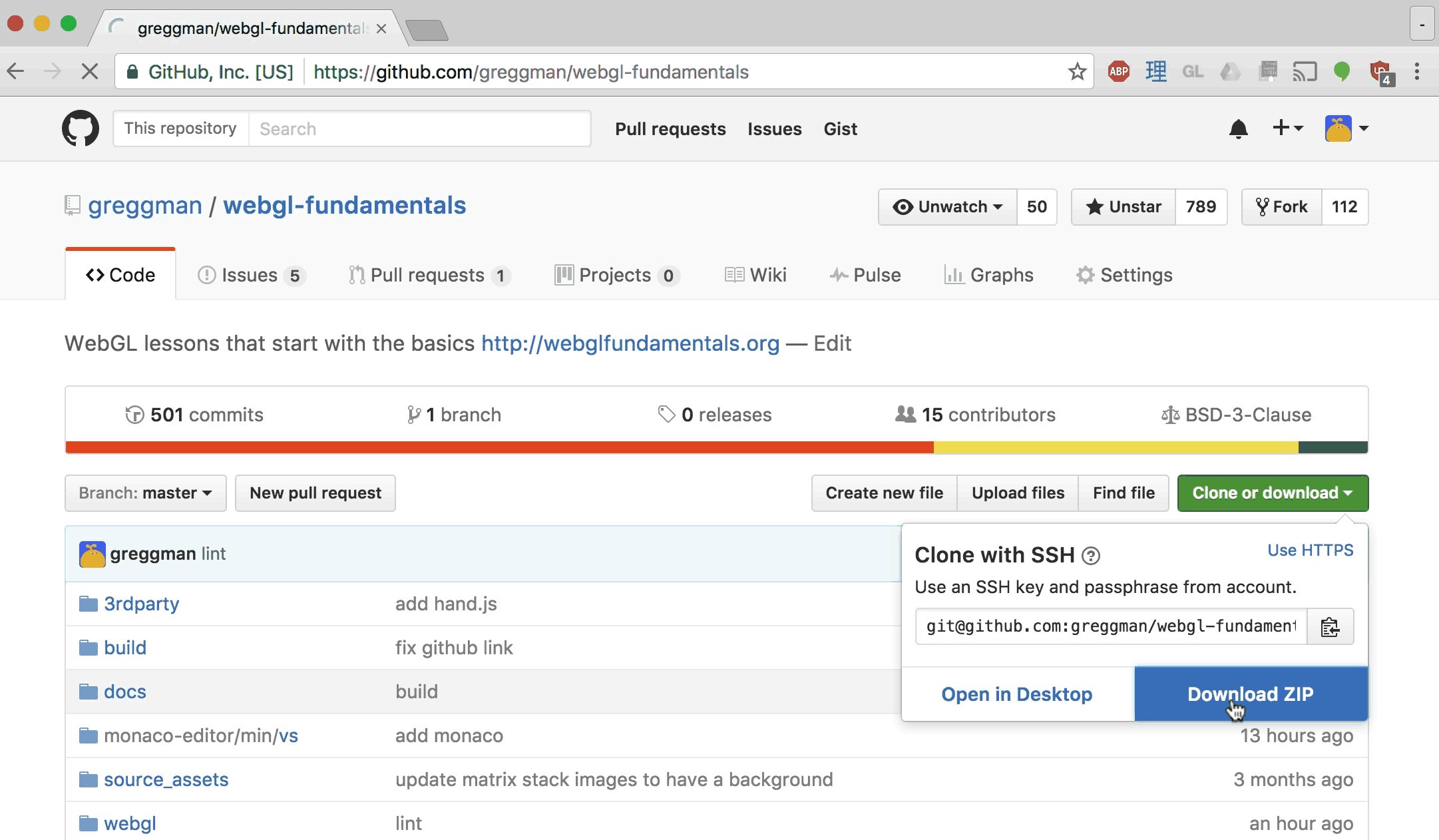
Vamos supor que você deseja executar e editar as amostras neste site. A primeira coisa que você deve fazer é baixar o site. Você pode baixá-lo aqui.

Descompacte os arquivos para o mesmo diretório.
Usando um pequeno e simples servidor Web simples
Em seguida, você deve instalar um pequeno servidor web. Eu sei que o "servidor web" parece assustador, mas a verdade é web Os servidores são realmente extremamente simples.
Se você estiver no Chrome, aqui está uma solução simples. Aqui está uma pequena extensão cromada que é um servidor web

Basta apontá-lo para a pasta onde você descompactou os arquivos e clique em um dos URLs do servidor web.
Se você não estiver no Chrome ou se não quiser usar a extensão, outra maneira é usar node.js. Faça o download, instale-o e abra um prompt de comando / console / janela de terminal. Se você estiver no Windows, o instalador irá adicionar um "Node Command Prompt" especial, então use isso.
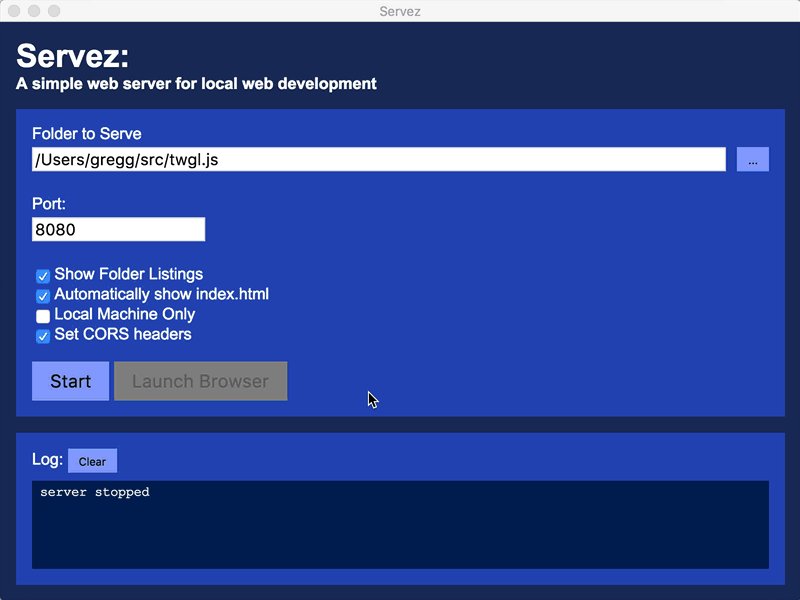
Em seguida, instale o servez digitando
npm -g install servez
Se você estiver no uso OSX
sudo npm -g install servez
Depois de ter feito esse tipo
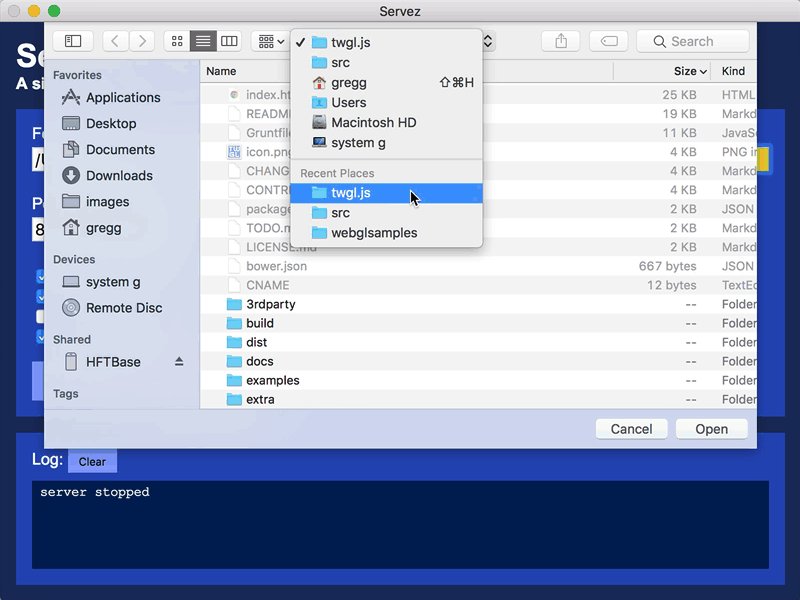
caminho do servez/para/pasta/onde/você/descompactou/arquivos
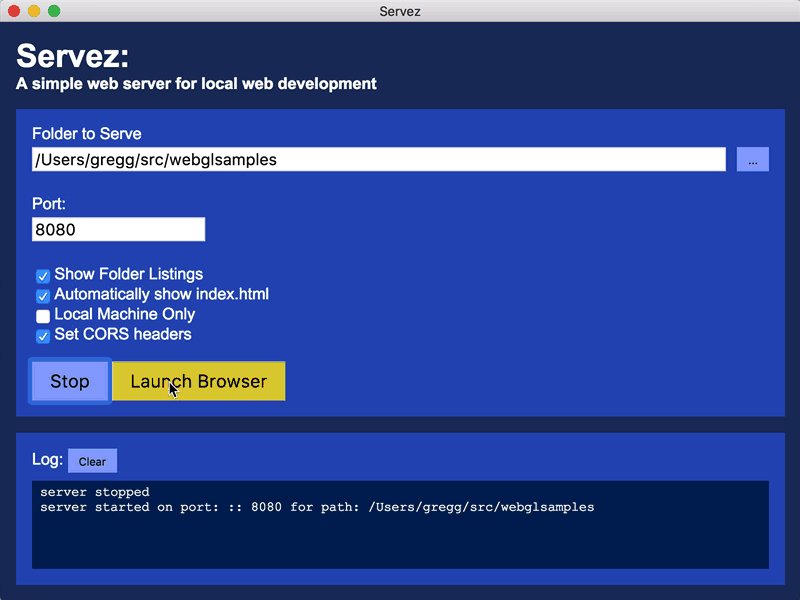
Deve imprimir algo como

Então, no seu navegador, acesse http://localhost:8080.
Se você não especificar um caminho, então servez será o servidor da pasta atual.
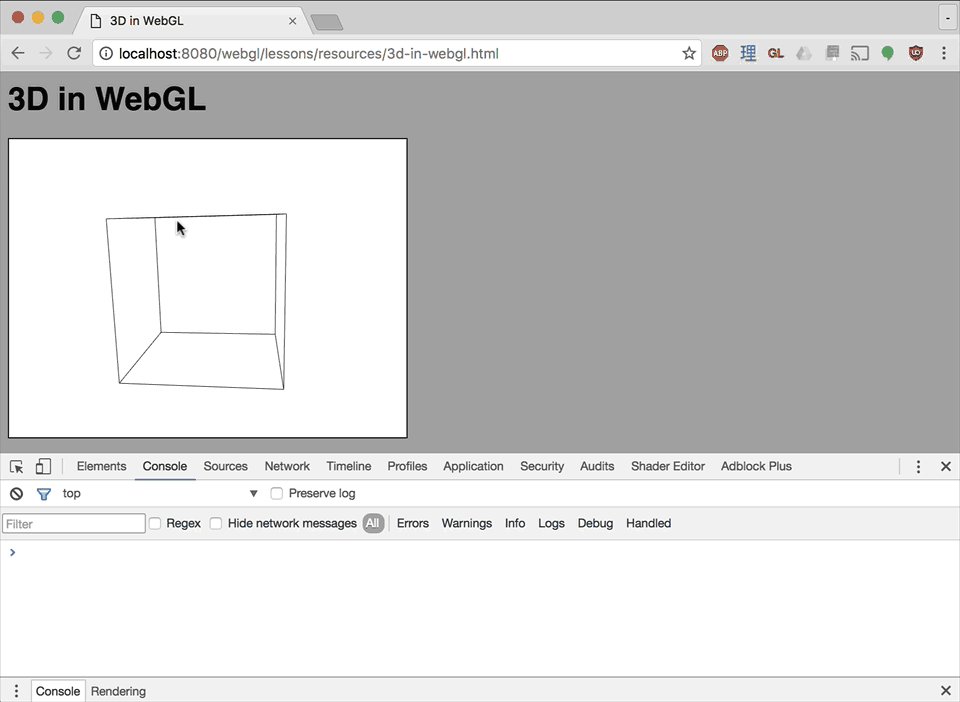
Usando as Ferramentas de Desenvolvimento dos Navegadores
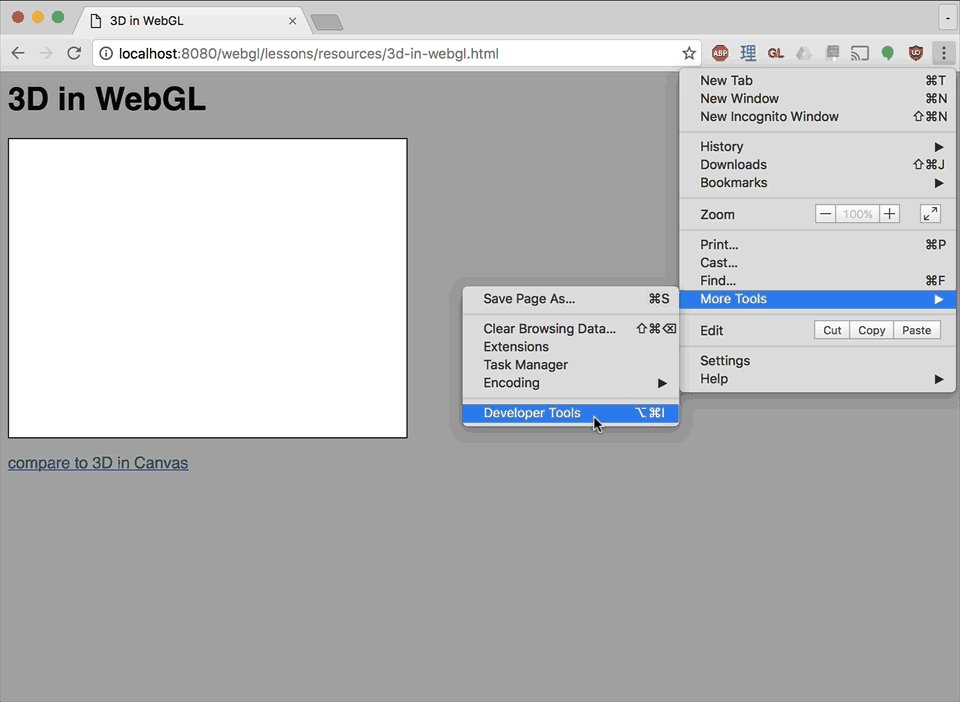
A maioria dos navegadores possui ferramentas extensas para desenvolvedores incorporadas.

Docs para Chrome estão aqui, Docs para Firefox estão aqui.
Saiba como usá-los. Se nada mais verificar sempre o console de JavaScript. Se houver um problema, muitas vezes ele terá uma mensagem de erro. Leia a mensagem de erro de perto e você deve obter uma pista onde o problema é.

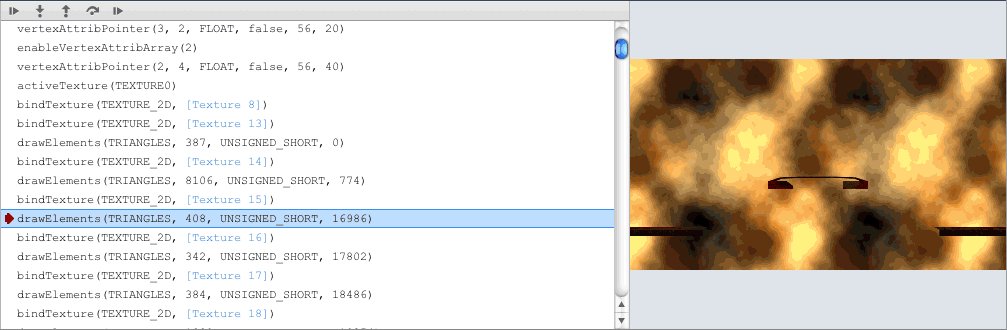
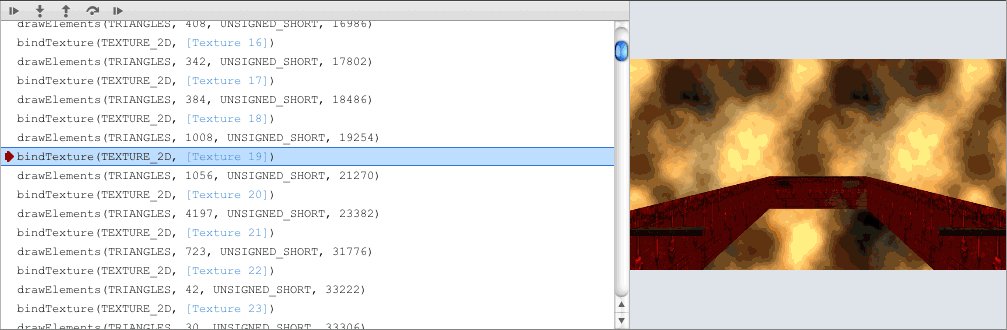
Assistentes de WebGL
Existem vários inspetores/assitentes de WebGL. Aqui está um para o Chrome.

O Firefox também tem um semelhante.
Ele precisa ser ativado em about: flags e pode exigir o Modo de desenvolvedor do Firefox.
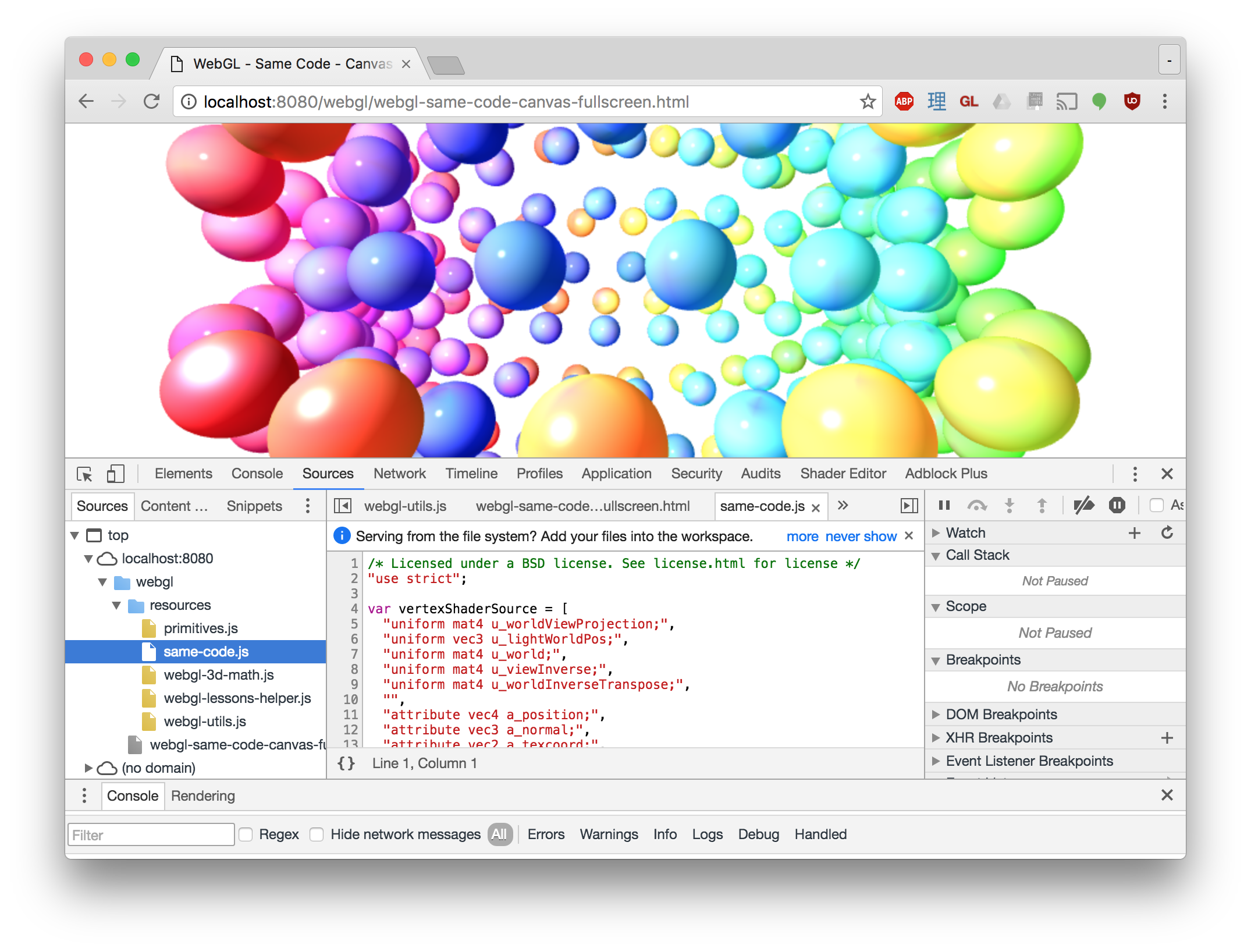
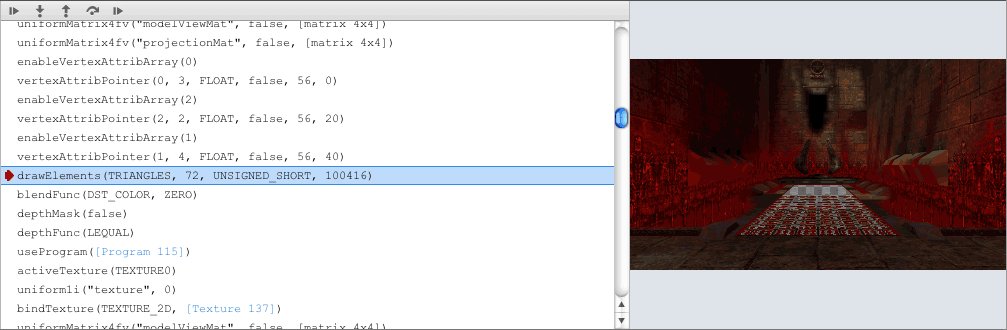
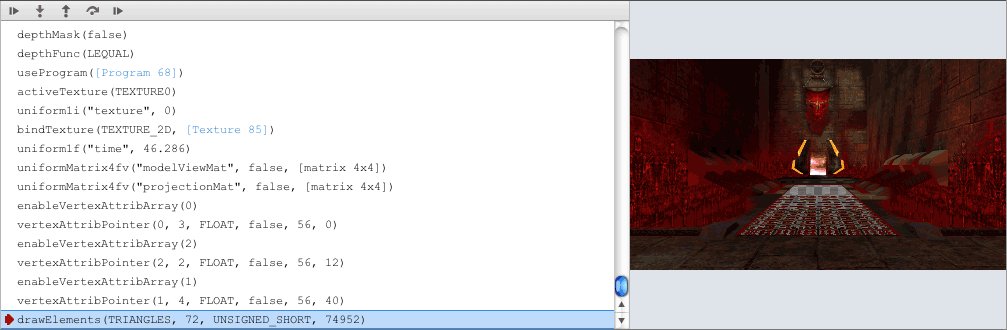
Eles podem ou não ser úteis. A maioria deles é projetada para amostras animadas e irá capturar um quadro e permitir que você veja todas as chamadas do WebGL que fizeram essa moldura. Isso é ótimo se você já tiver algo a funcionar ou se você tivesse algo funcionando e quebrou. Mas não é tão bom se o seu problema é durante a inicialização que eles não capturam ou se você não está usando a animação, como no desenho de cada quadro. Ainda assim, eles podem ser muito úteis. Muitas vezes, vou clicar em uma chamada de sorteio e verificar os uniformes. Se eu vejo um
monte de NaN (NaN = não é um número), então eu geralmente posso rastrear o código que definiu esse uniforme e encontrar o bug.
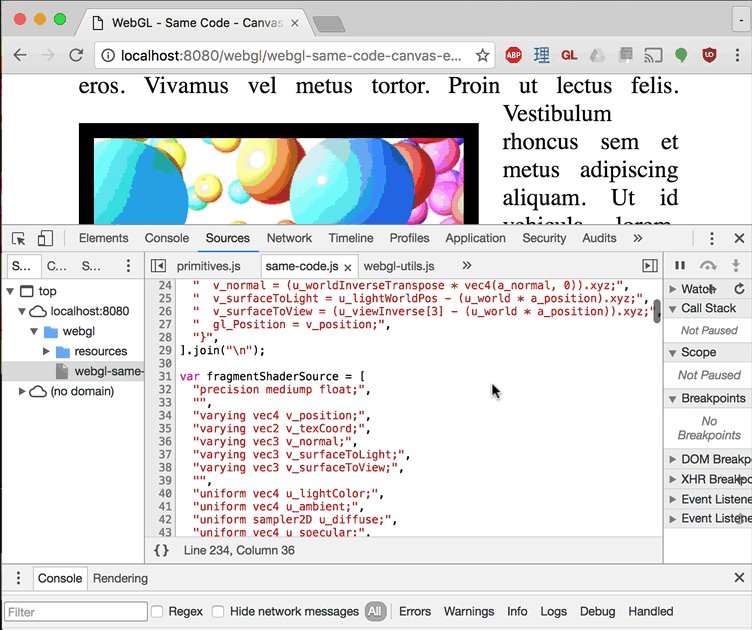
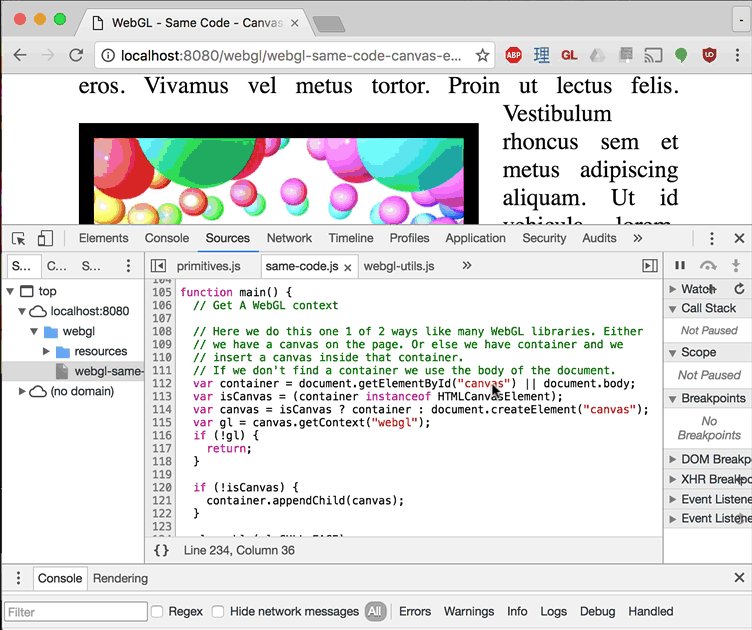
Inspecione o Código
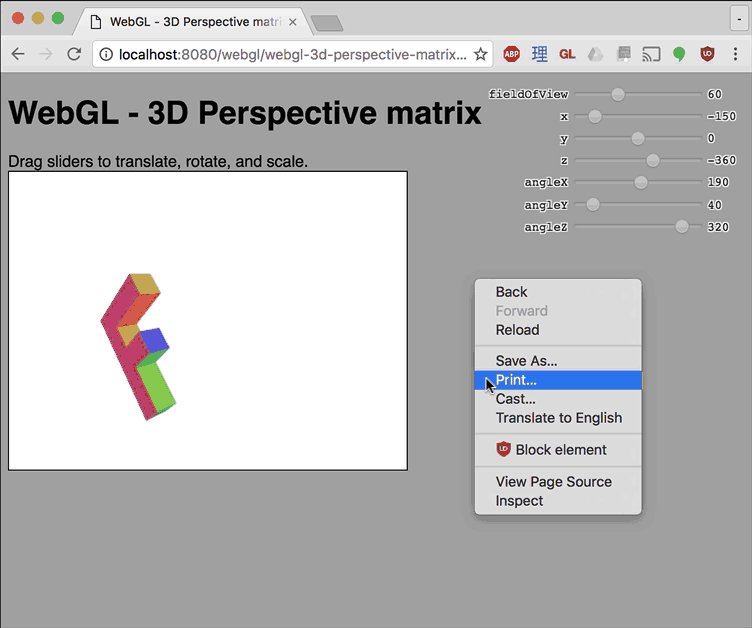
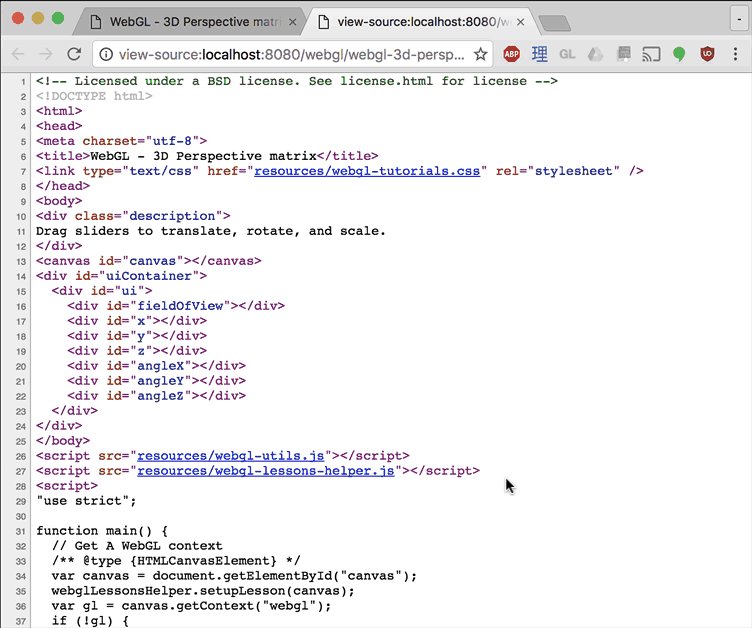
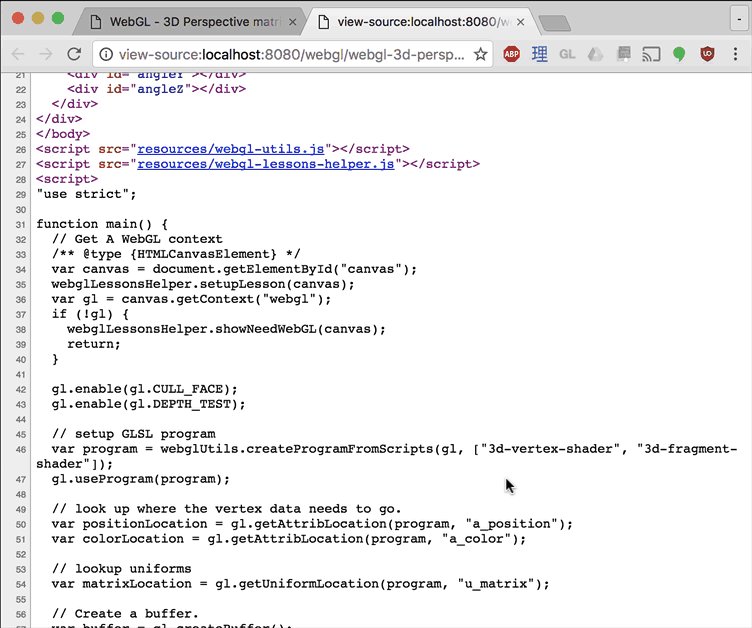
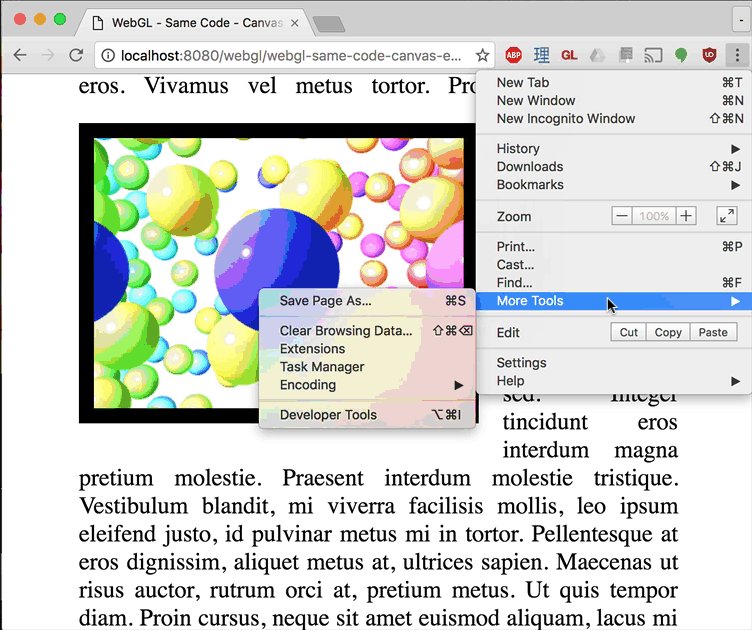
Também lembre-se sempre de que você pode inspecionar o código. Você geralmente pode simplesmente escolher a fonte de visualização

Mesmo se você não pode clicar com o botão direito em uma página ou se a fonte estiver em um arquivo separado, você sempre pode ver a fonte nos devtools

Inicie
Espero que isso o ajude a começar. Agora de volte às aulas.