WebGLの開発環境
技術的には、WebGLでの開発に必要なものは「Webブラウザだけ」です。 Web上でコーディングを行うためのサイト(jsfiddle.net、jsbin.com 、codepen.ioなど) を利用すれば、このサイトのサンプルプログラムを試してみることができます。
上で紹介したサイトであればどれであっても、
<script src="..."></script>といったコードを書けば
外部スクリプトを参照することができます。
ただ、この方法には制限があります。 WebGLは、Canvas2Dと比較して画像のロードに関してセキュリティ上の強い制限があるため、 「Web上の画像を読み込むようなプログラム」は簡単に動かすことはできません。 また、単純に「全ての作業をローカルでやる方が手っ取り早い」です。
ということで、あなたがこのサイトのサンプルを描いたり実行したりといった作業を、 上記の方法ではなく、「ローカルでやることにした」、と仮定して話を続けましょう。
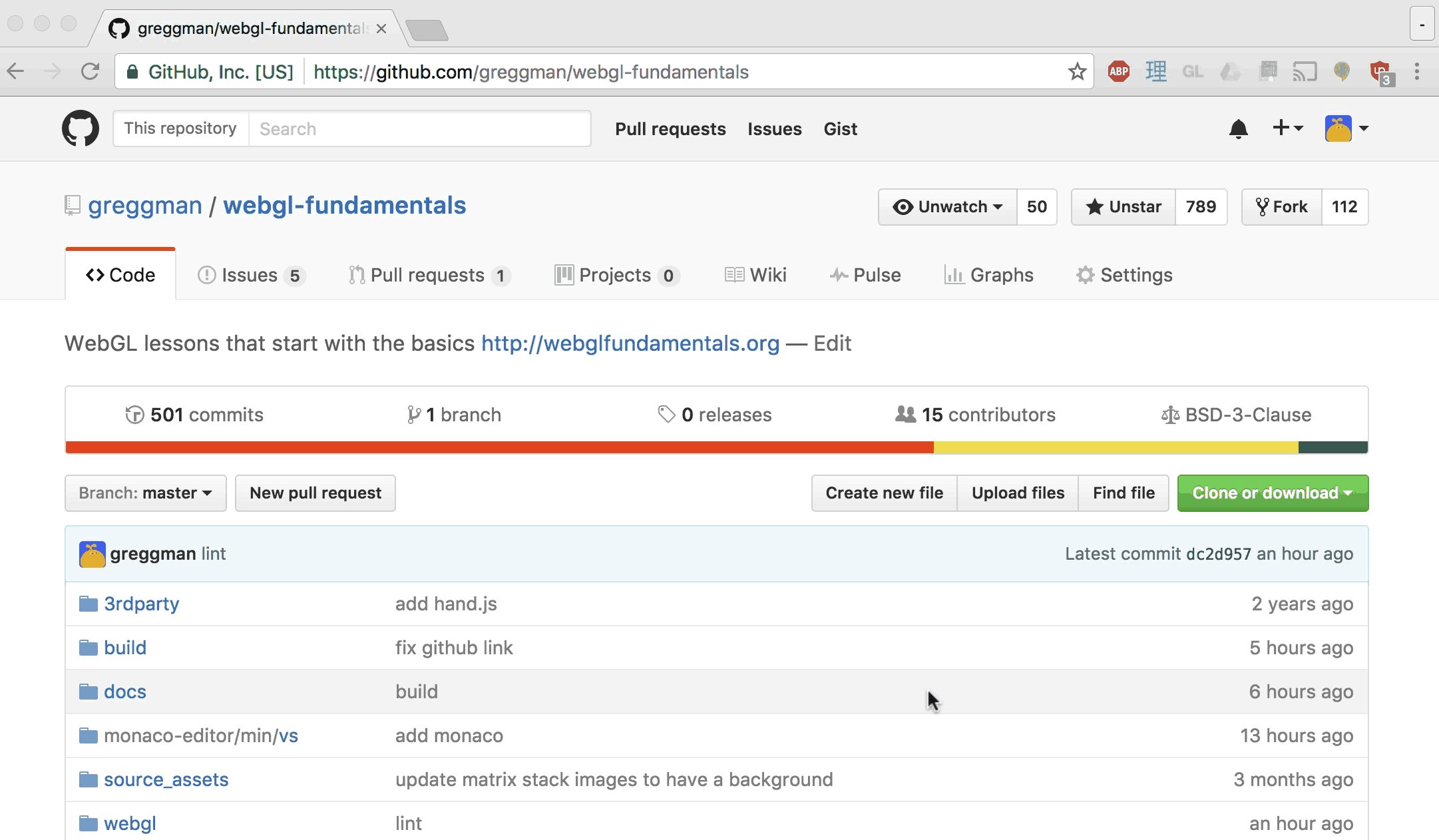
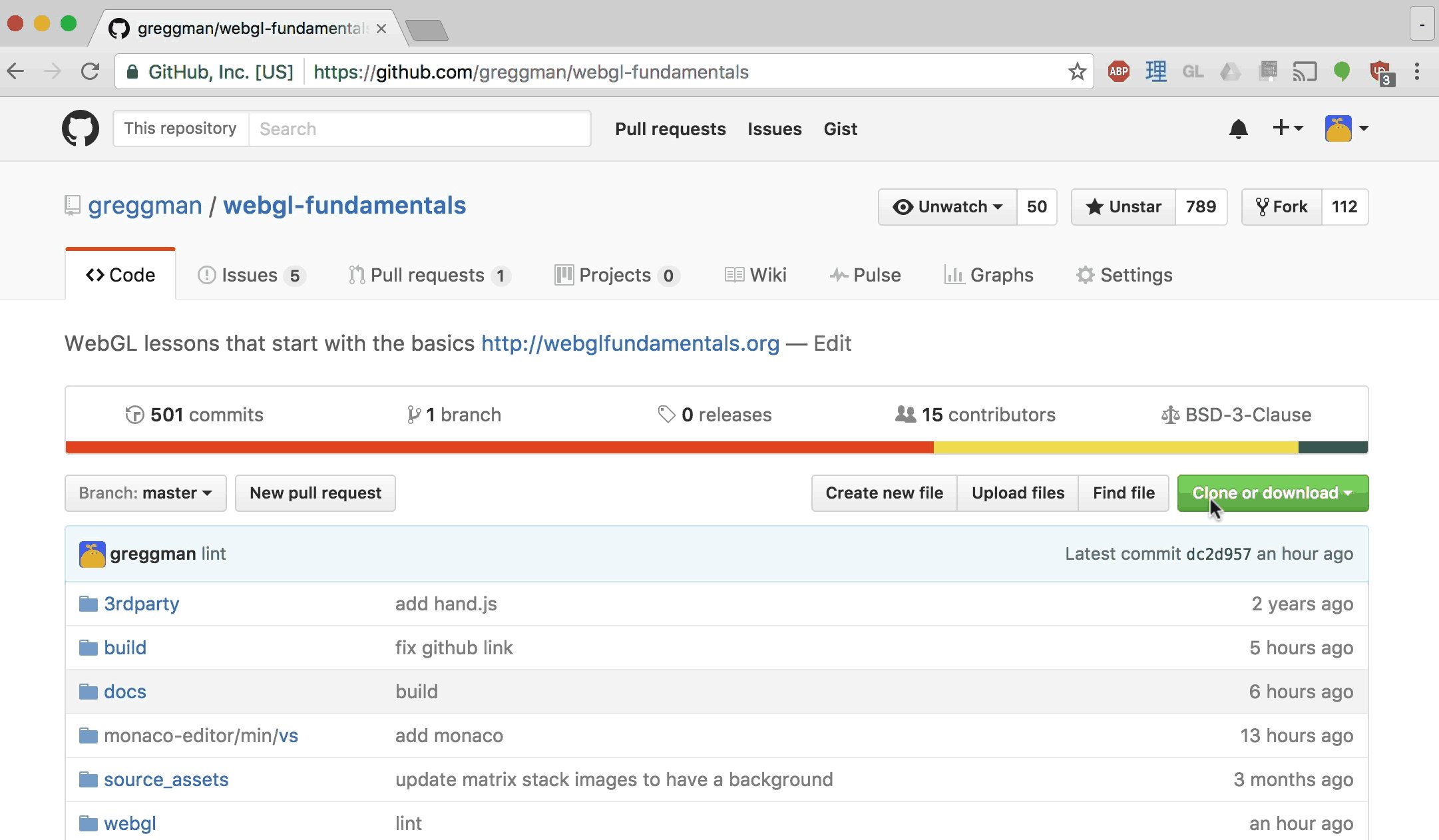
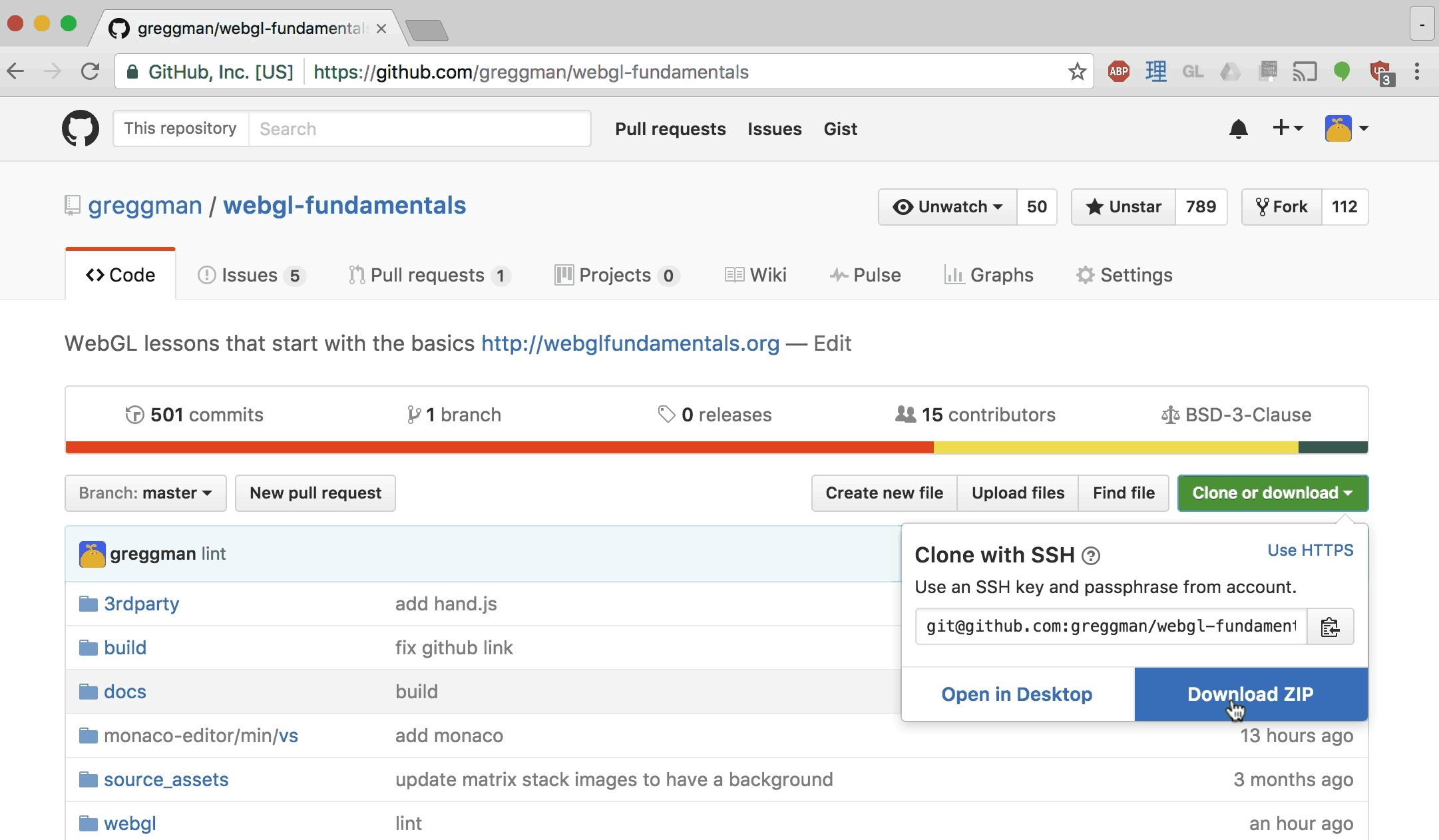
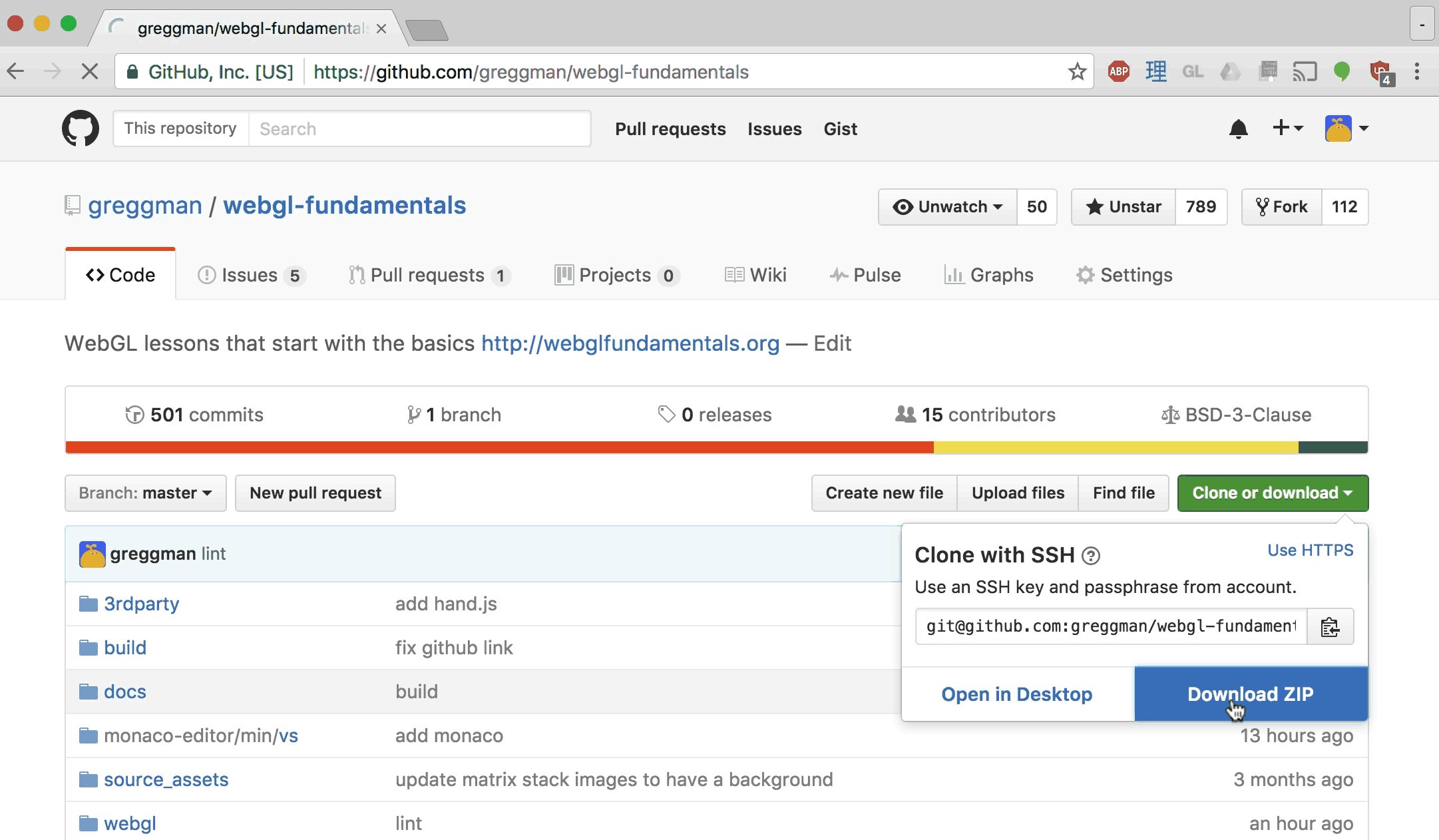
最初にやるべきことはこのサイトをまるごとダウンロードすることです。 ここからダウンロードできます。

適当なローカルのフォルダに、Unzipしてください。
簡単軽量単純なWebサーバを使う
次はWebサーバをインストールしましょう。 「Webサーバ」というと「何やら恐ろしいもの」、と感じる人がいるのは知っていますが、 実際のところWebサーバとはとても単純なプログラムであり、 たった5行で書けるようなもの です。
ごく簡単なWebサーバーとしてServezを紹介しておきます。

ダウンロードしたファイルをダブルクリックすればそのまま起動します。
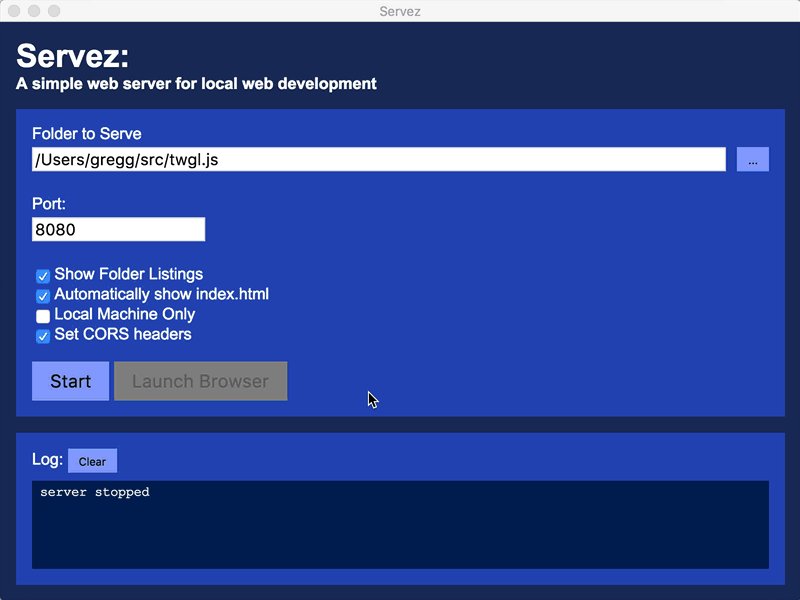
Servezのメイン画面が開いたら、
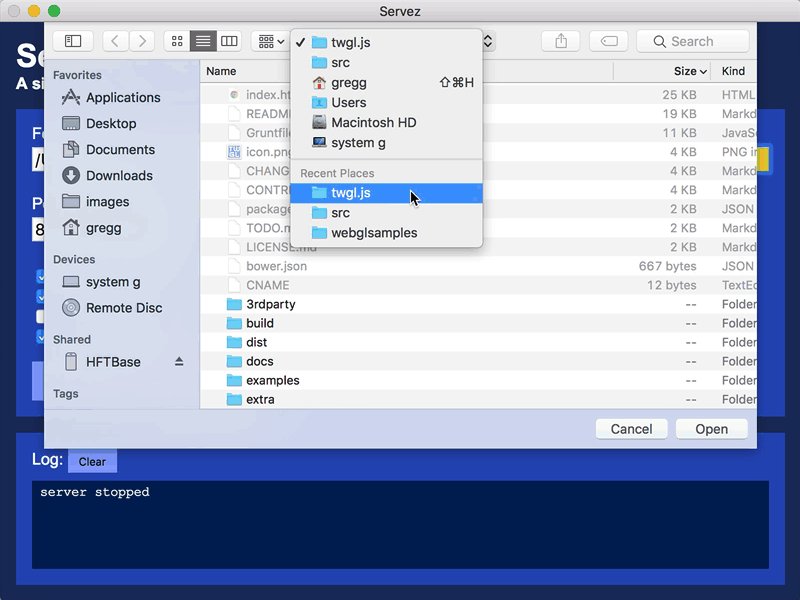
先ほどこのサイトのZipファイルを展開したローカルのディレクトリを選択して
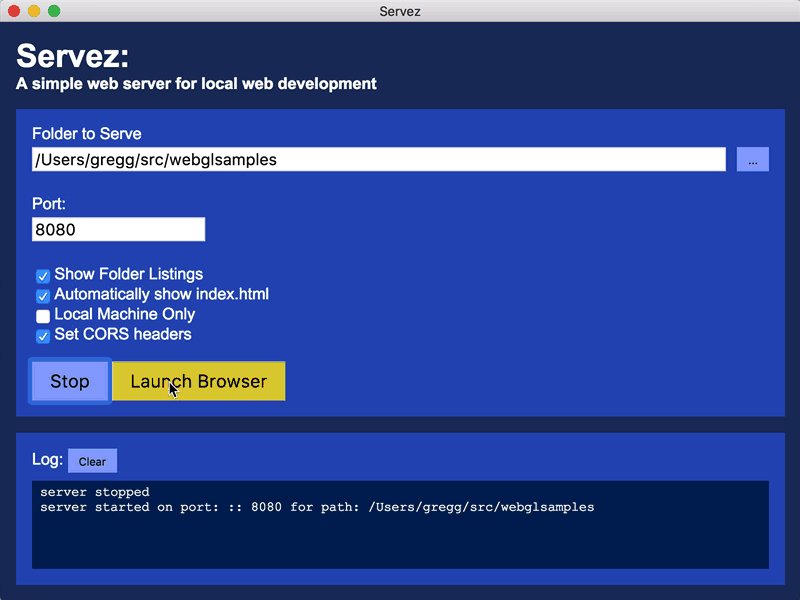
Startボタンを押せばWebサーバが起動します。
Webサーバが起動できたらブラウザを起動してサンプルプログラムがあるディレクトリ
「http://localhost:8080/webgl/」にアクセスしましょう。
コマンドラインに抵抗がない人であるなら、 node.jsを利用する方法があります。 node.jsをダウンロード、インストールして、コマンドプロンプト (OSによってコンソール、ターミナルなどと呼ばれています)を開きます。 Windowsの場合は"Node Command Prompt"という専用のプログラムが 追加されているはずなので、それを利用します。
そこからnode.jsのnpmコマンドを使って、
「servezモジュール」を
ダウンロード、インストールします。
npm -g install servez
OSXの場合は、
sudo npm -g install servez
となります。servezのインストールが完了したら、
servez path/to/folder/where/you/unzipped/files
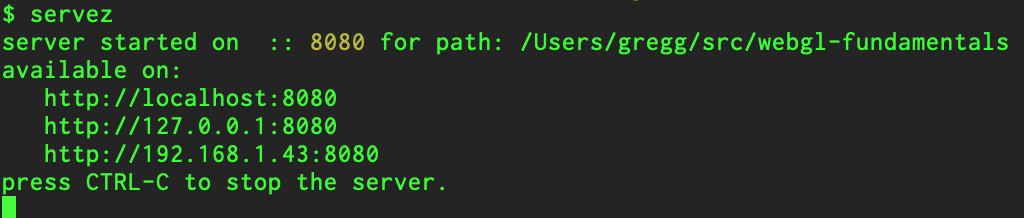
といったコマンドで起動できます(path/to/folder/where/you/unzipped/filesは 「ファイルをUnzipしたディレクトリへのパス」です)。 起動に成功すると、

このようなログが表示されます。
これで、ブラウザからはhttp://localhost:8080/webgl/
でサンプルプログラムのディレクトリにアクセスできるので、目的のサンプルを選択してください。
パスを指定しなかった場合は、servezはカンレントフォルダを参照します。
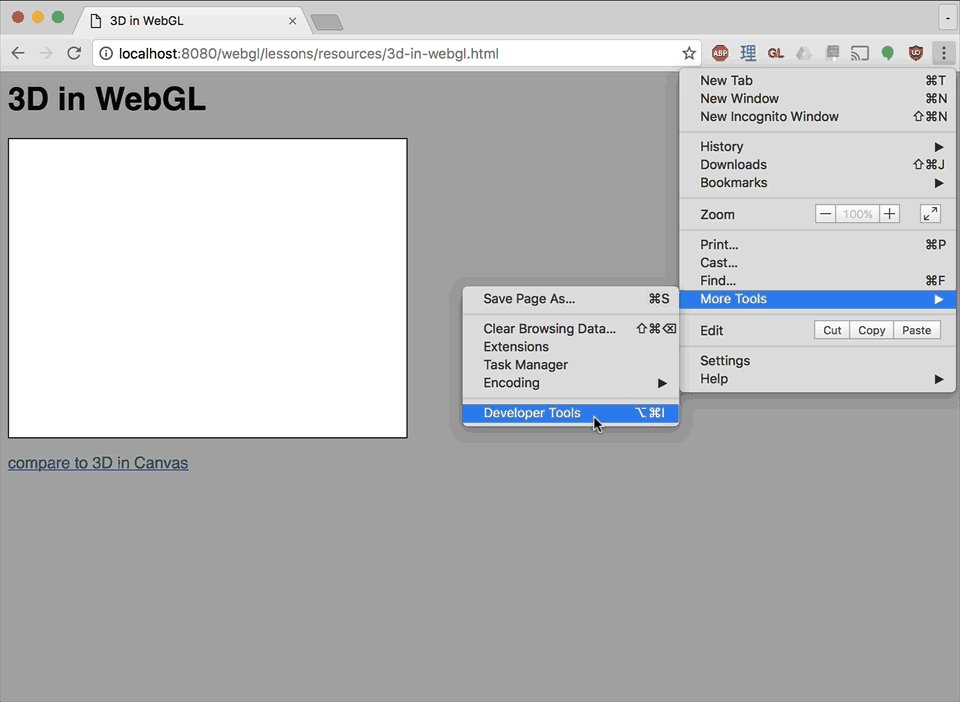
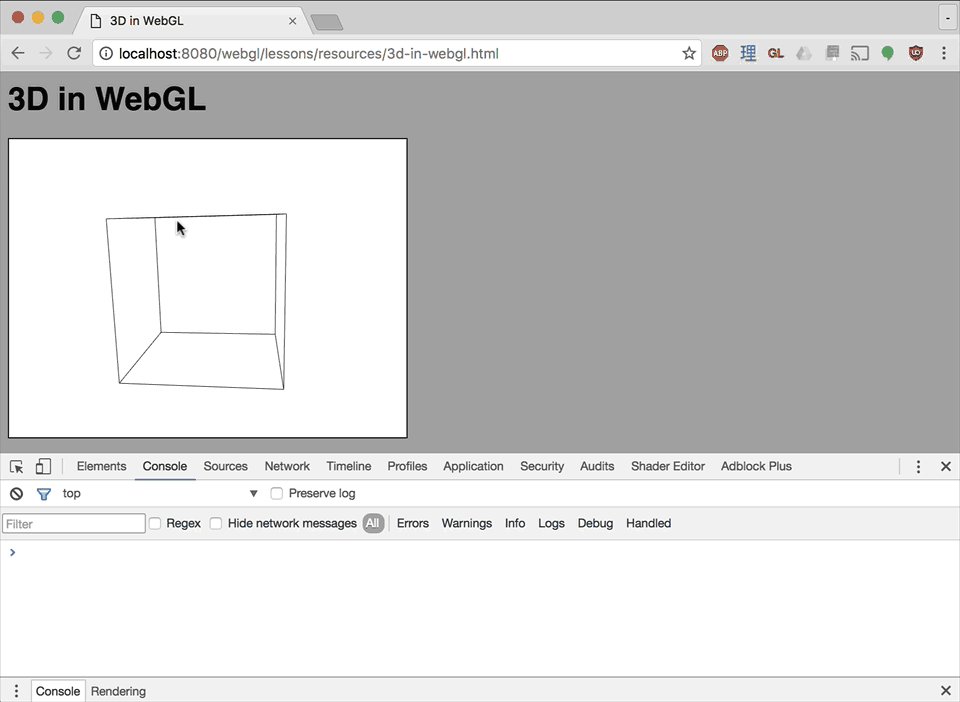
Webブラウザ付属の開発ツール
ほとんどのWebブラウザにはビルトインの開発ツールが付属しています。

開発ツールのドキュメントはオンラインで読むことができるので、使ってみるとよいでしょう。
何をおいても「JavaScriptコンソール」は必ずチェックしてください。 WebGLプログラムに問題がある時は、多くの場合 JavaScriptコンソールにエラーメッセージが出力されます。 エラーメッセージを注意深く読めば、問題箇所を探すヒントが 見つかるはずです。

WebGLヘルパー機能
WebGL Inspector、WebGL Helperといった名前で呼ばれる ツールがいくつかあります。たとえばChrome用としてはこんなものがあります。

Firefoxにも類似のツールがあります。
これを利用するにはabout:flagsで有効化をする必要があります。また、
おそらくは開発者向けFirefoxが必要です。
これらのツールは万能ではなく、有効な場面もあるしあまり役に立たない場面もあります。
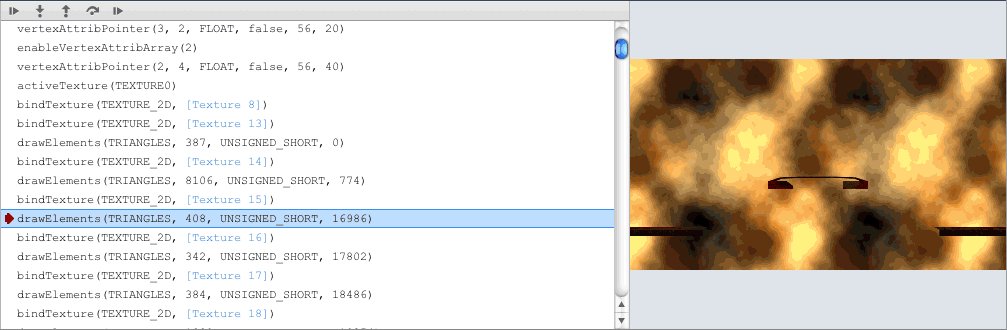
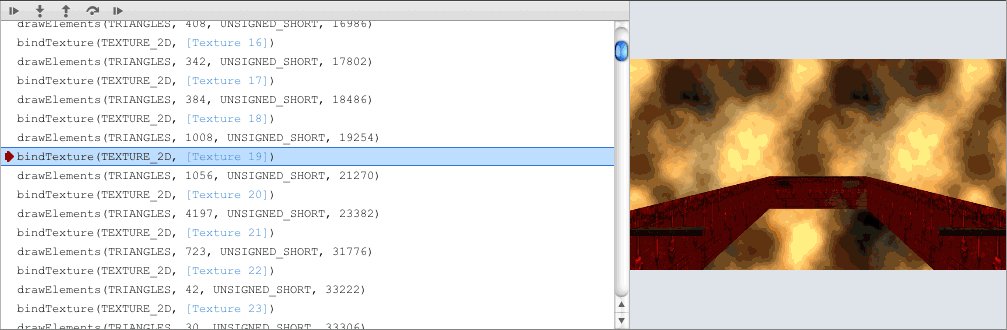
多くのツールは「アニメーションするサンプル」向けにデザインされており、
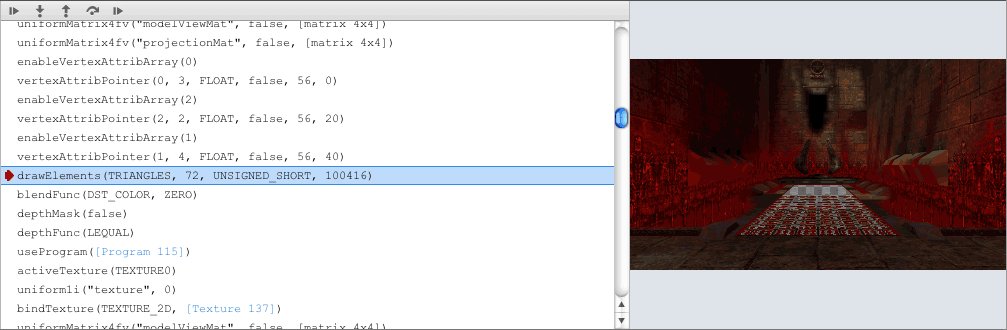
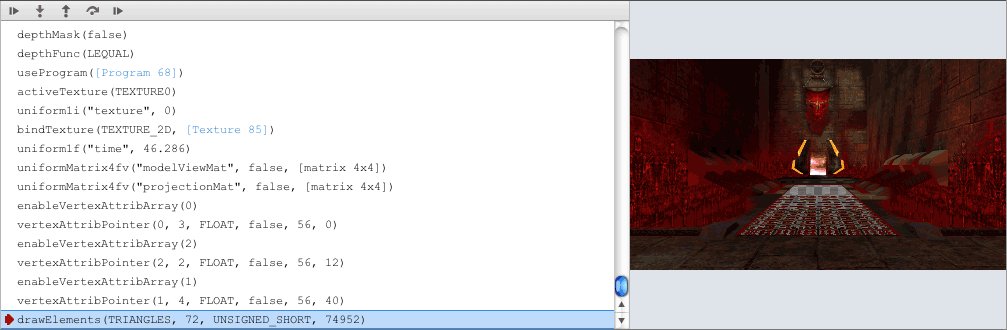
アニメーションフレームをキャプチャして、そのフレームの全WebGLコール
を視覚化したりします。
こういう機能は、「現在動いているプログラム」や、「動いていたけどいじって
いるうちに動かなくなってしまったプログラム」の分析にはとても有効ですが、
「アニメーションを始める以前の初期化部分の問題」や、「そもそも
アニメーションしないようなプログラム」に使ってもあまり役に立ちません。
一方で、「ドローコールでクリックしてuniformの設定値を確認する」、
といった場面ではしばしば役に立つはずです。
「uniformの設定値で大量のNaN (NaN = Not a Number)が出ていたら、
そのuniform変数をセットする部分のコードに問題があるはずだ」、
といったことがわかります。
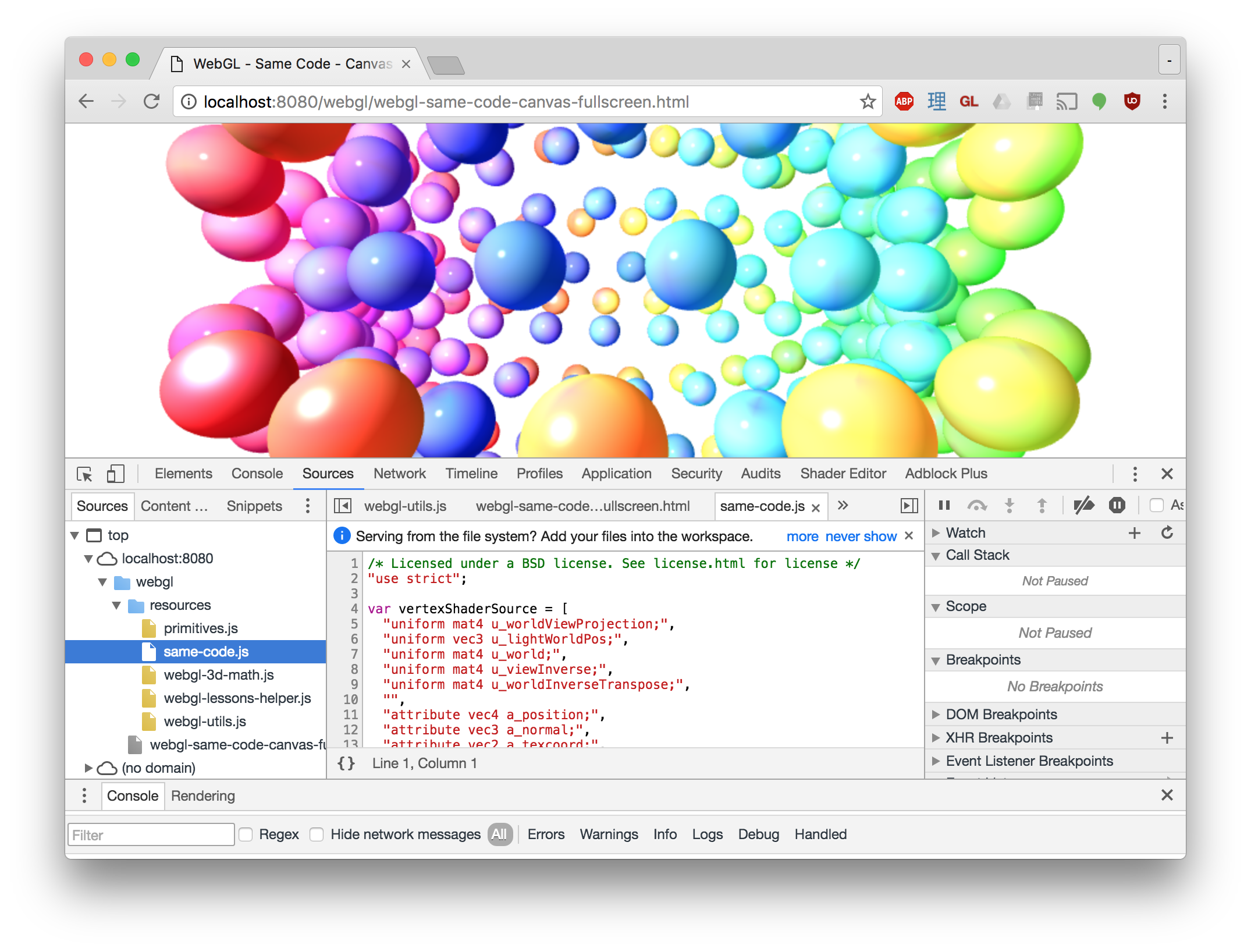
コードを確認する機能
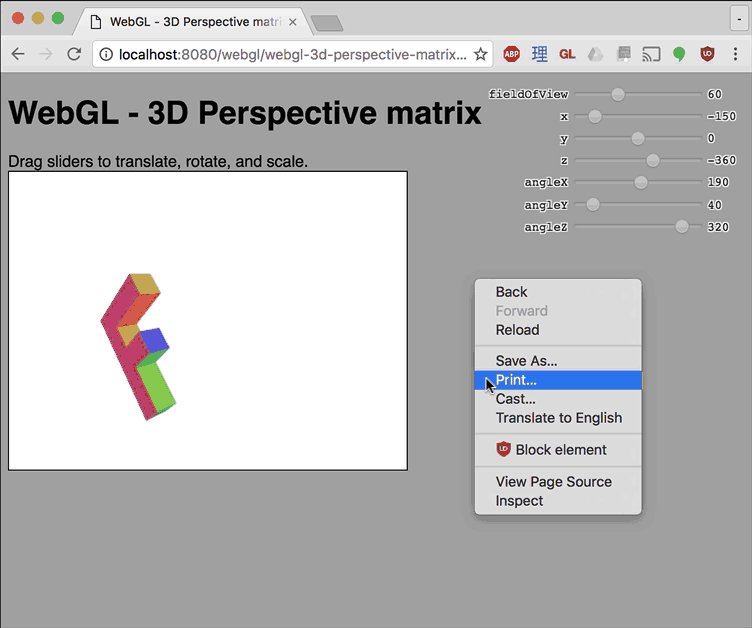
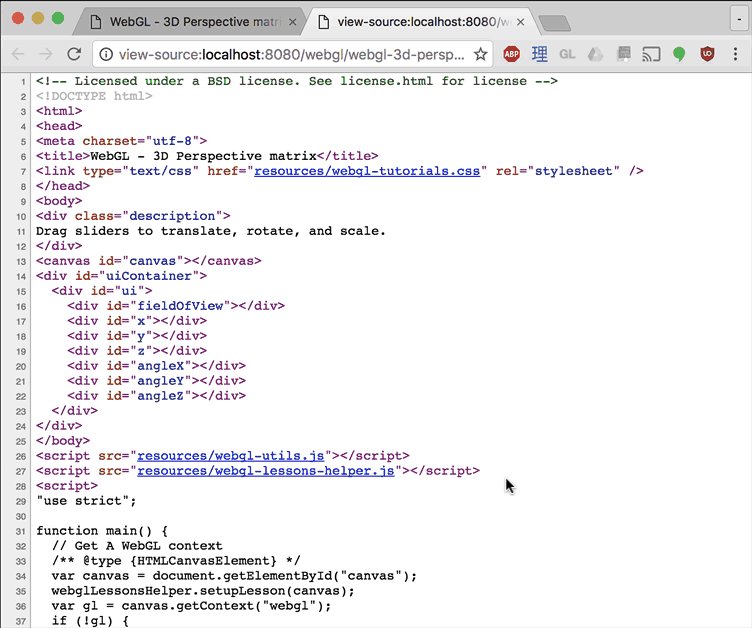
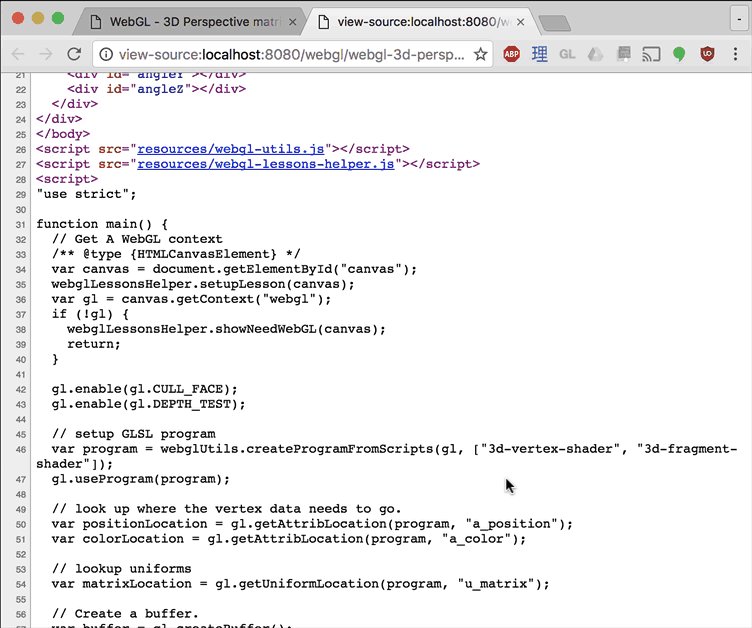
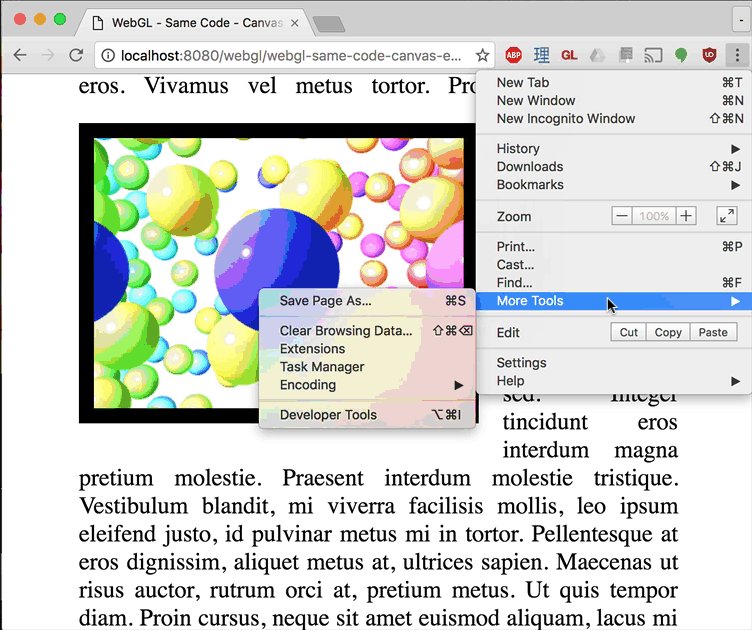
実行中のコードをブラウザ上でいつでも確認できることは覚えておいてください。 通常はページを右クリックすればソースを確認するコマンドが使えます。

「右クリックできない」、「ソースが別ファイルになっている」 といった場合でも、開発ツールの中であればソースを見ることができます。

さあ、はじめよう
準備はできたでしょうか。講義に戻りましょう